これは何
私が所属している株式会社エイチームでは社内勉強会を自由に開ける制度があります。
エンジニア向けにデザインの基礎をレクチャーする会を開いたのですがせっかくだったらオープンにしようと思い、投稿しました。
今回の勉強会では「Webサービスを作る」レベルまでは踏み込めませんでしたが、ちょっとしたUIを作る際の手助けにはなれる気がしています。
なお、勉強会用に書いた原稿なので書き言葉としてあまり適切でない箇所もあります。
ご了承ください。
また、この研修の次の年に行った研修も記事として投稿しています。
設計の話
はじめに:デザイン業務の内訳とよくある誤解
デザイン業務の内訳
まず最初に設計の考え方をレクチャーするのですが、その前に1つ。
普段デザイナーが行っている業務について簡単に説明します。
後の方で話す内容と繋がってくるので、ちょっと本筋から外れますが聞いてください。
話を分かりやすくするために、ひとまず「エイチームのデザイナー」に限定しますが、普段の仕事はこんな風に抽象化できます。
恐らく「そんな感じだよね」と納得してもらえる方が多いと思います。
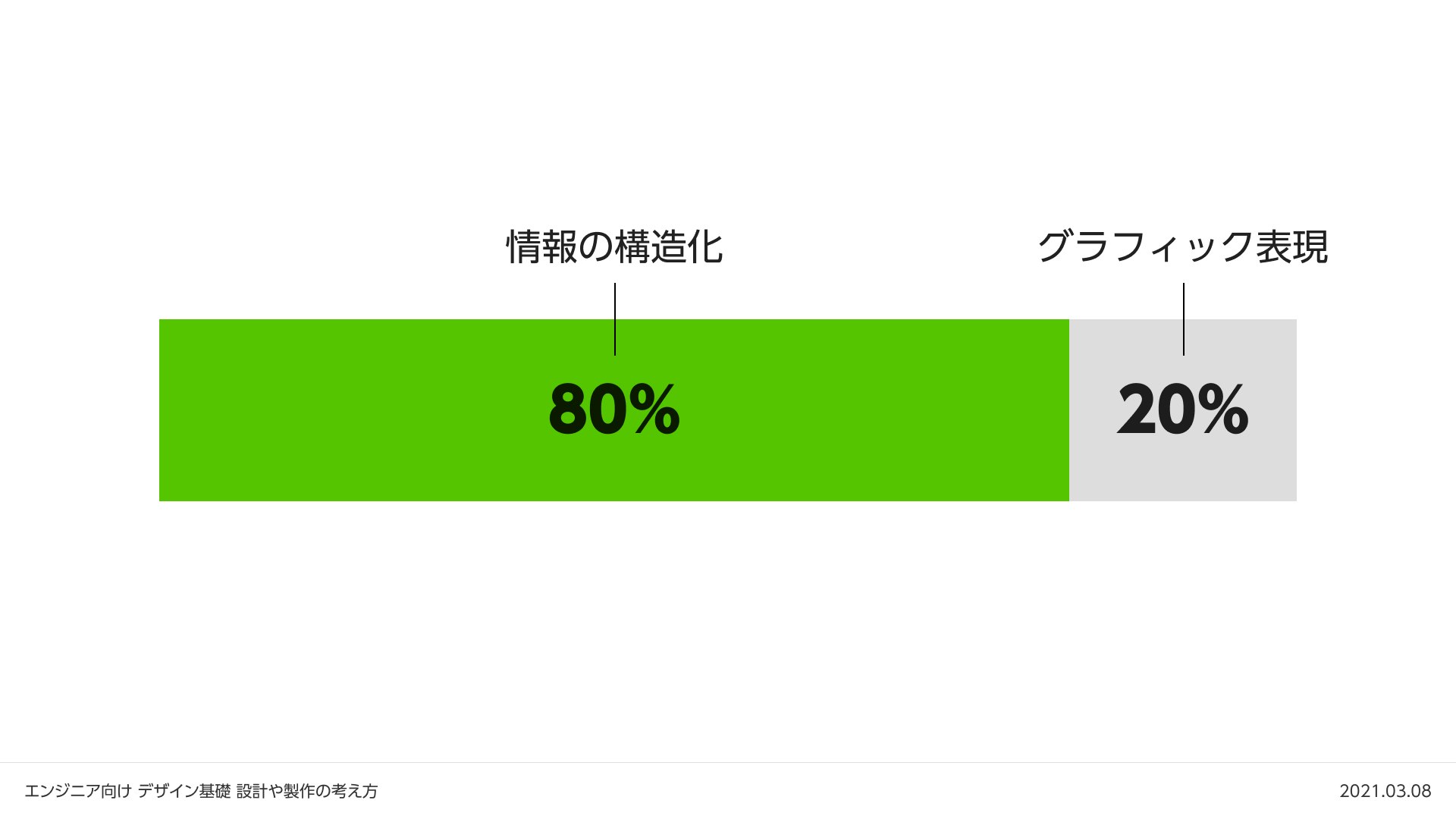
ですが、ここに実際の作業時間の比率を付け足すとビックリするかもしれません。
もちろん厳密な値ではありませんが、おおよそこういう比率で日頃仕事をしています。
「デザイナーは見た目を良くするだけの仕事じゃない!」って声はよく挙がりますが「見た目だけじゃない」というよりは「考えてる時間のがほとんど」と表現したほうがむしろしっくり来ます。
ただ一口にデザイナーと言っても広告を作る人と車を作る人と服を作る人では全然違うので「エイチームでは」あるいは「事業会社では」と認識しておいてください。
よくある誤解
「デザイナーは時間をかけて見た目ばかりを良くして、そこに魂を注いでいる」といった認識をしている人も多いと思います。
これは正直しょうがない。日本の教育の問題なのでここでは語りません。
ただここに誤解があるままだと「デザイン」の営みが上手くいくわけないんですよ。
事業としてのデザインでも、個人レベルでの物作りでも、どちらにおいてもです。
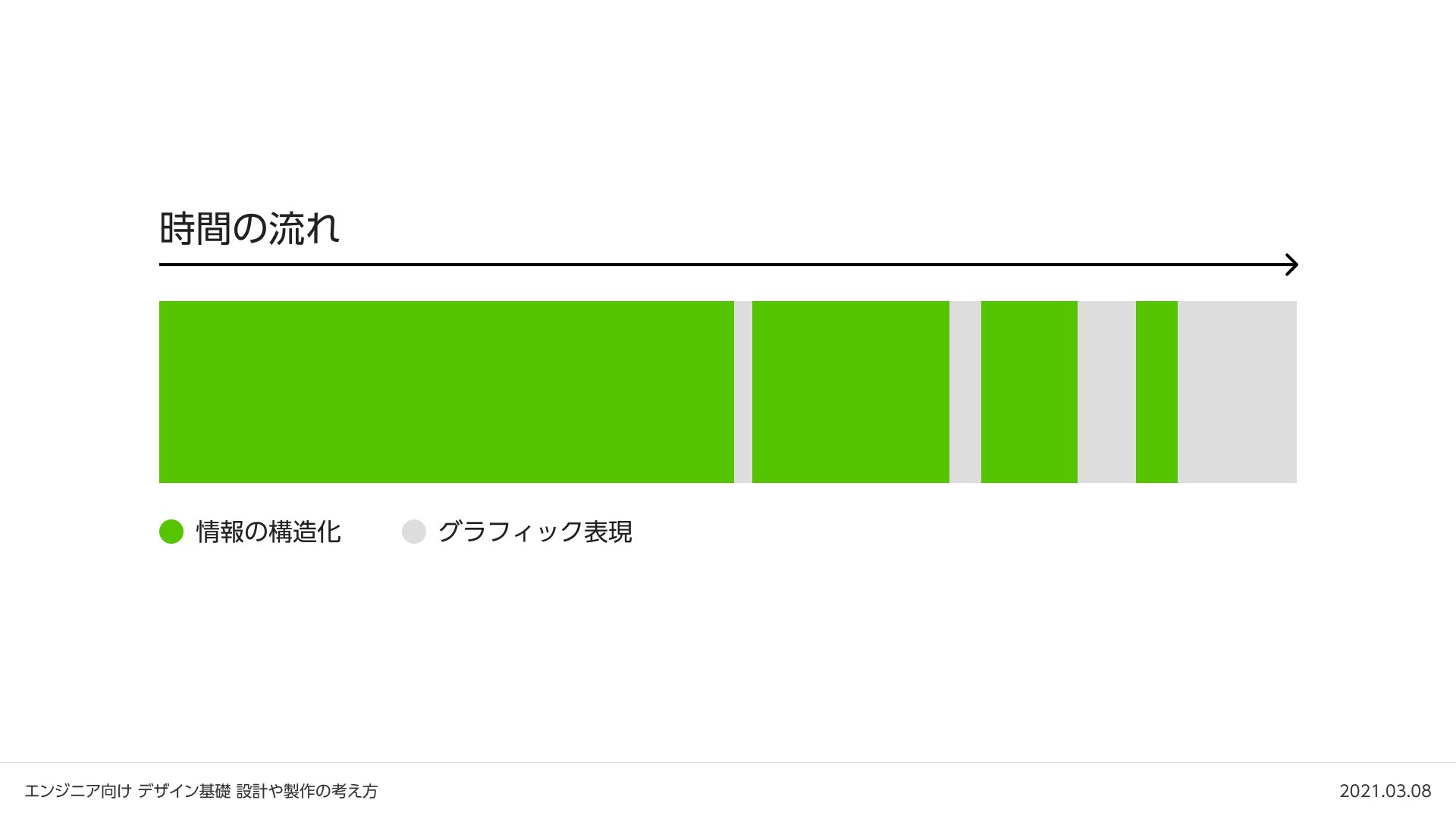
先ほども言ったように、情報に優先度をつけて整理するのが全体の8割くらい。
しかもこれは順番も大事です。
グラフィック表現に入る前に情報の整理が出来ている必要があります。
「ここまで情報の整理!」「ここからグラフィック!」とスパッと分かれている訳ではないんですが、時間の流れと作業内容の移り変わりはこんなイメージです。
あーだいたい整理出来てきたな〜って思ったら一瞬手を動かしてみる。
するとだいたい漏れが見つかるのでまた考える。
そしてまた少しだけ手を動かす。
何度か繰り返して、もうまとまってきたでしょうとなったら最後にグラフィック作りのアクセルを踏む。
そんなイメージです。
ここまで長くなってしまいましたが、今回「エンジニア」に向けたチームラーニングで「設計する際の考え方」を取り扱う理由、なんとなく見えてきたでしょうか?
こういう三段論法的な理屈です。
それではお待たせしました。やっと本題に入っていきます。
基本の考え方
情報の整理の仕方にはある程度お作法があり、それに則れば誰でもある程度は綺麗に整えられます。
基本的な考え方から伝えていくんですが、1つ注意点があります。
紹介する名前は体系的にまとまってるものじゃなくて僕がそれっぽく呼んでるだけです。
だから別にメモとか必要なくて、だいたいの区分を覚えてもらえればOKです。
階層を考える
まずは階層。
みなさん普段Google DriveとかDropboxを使っていますよね。
ああいうのが階層的に情報が構造化されている状態です。
普段のデータ格納を例にして、美しい階層と美しくない階層を見てみましょう。
あんまり細かいこと言わなくても通じるかな?と思います。
美しくない例では何が問題かというと
- ルート要素(一番最初のフォルダ)の粒度がバラバラ
- プロダクト、イベント、バナー
- 「バナー」という役割のものがとっ散らかって存在
- バナーフォルダの中にもあるし、アドベントカレンダーフォルダの中にもある
- 「2020_アドベントカレンダー」が2箇所あるのでどちらが最新か分からない
- 話はちょっと逸れるけど、命名がくしゃくしゃ
- 日付の表現、区切り文字でハイフンとアンダースコアが混在
この状態で「アドベントカレンダーとミートアップで使ったバナーを両方探してきて欲しい!」と誰かに頼まれたら、さっと探せますか?僕は多分無理です。
けど、美しい例のようになっていたら?すぐ見つかりますよね?
細かい話だな〜〜〜〜〜と思われるかもしれませんが、普段デザイナーがやっている仕事って割とこんな感じです。
まあ、この例よりも50倍くらい情報が多くて散らかってる状態を整理していくんですけど、方向性は一緒です。
集合を考える
次は集合です。数学で集合って習いましたよね?あれです。
集合の概念がちゃんと理解出来ていないと、普段の施策出しや分析のときになんだかおかしくなりがちです。
集合を上手く捉えられておらず間違った分析を導く例
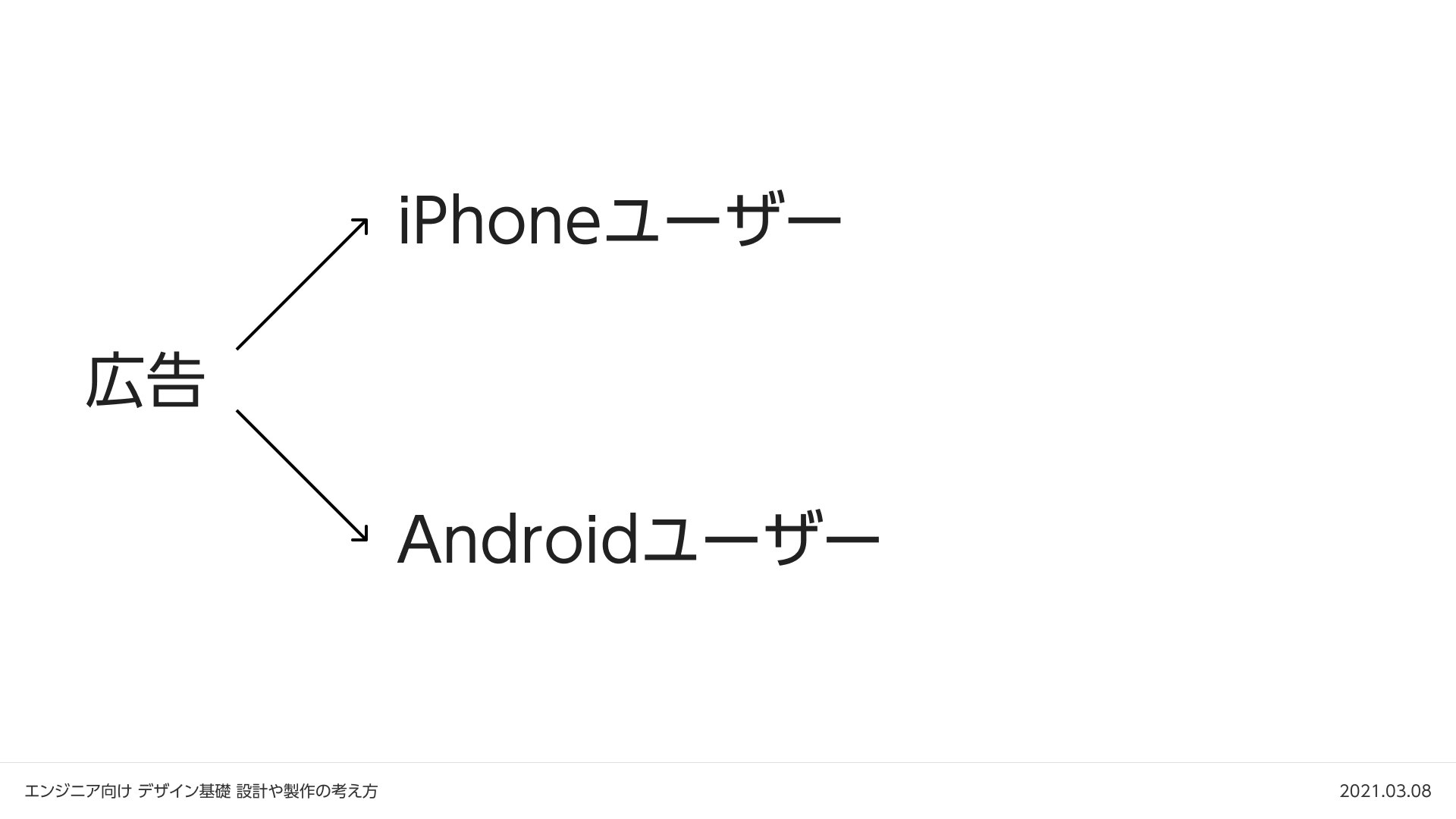
例えばターゲットユーザーを「iPhoneユーザー」と「Androidユーザー」に分けて、広告を出し分ける施策があったとしましょう。
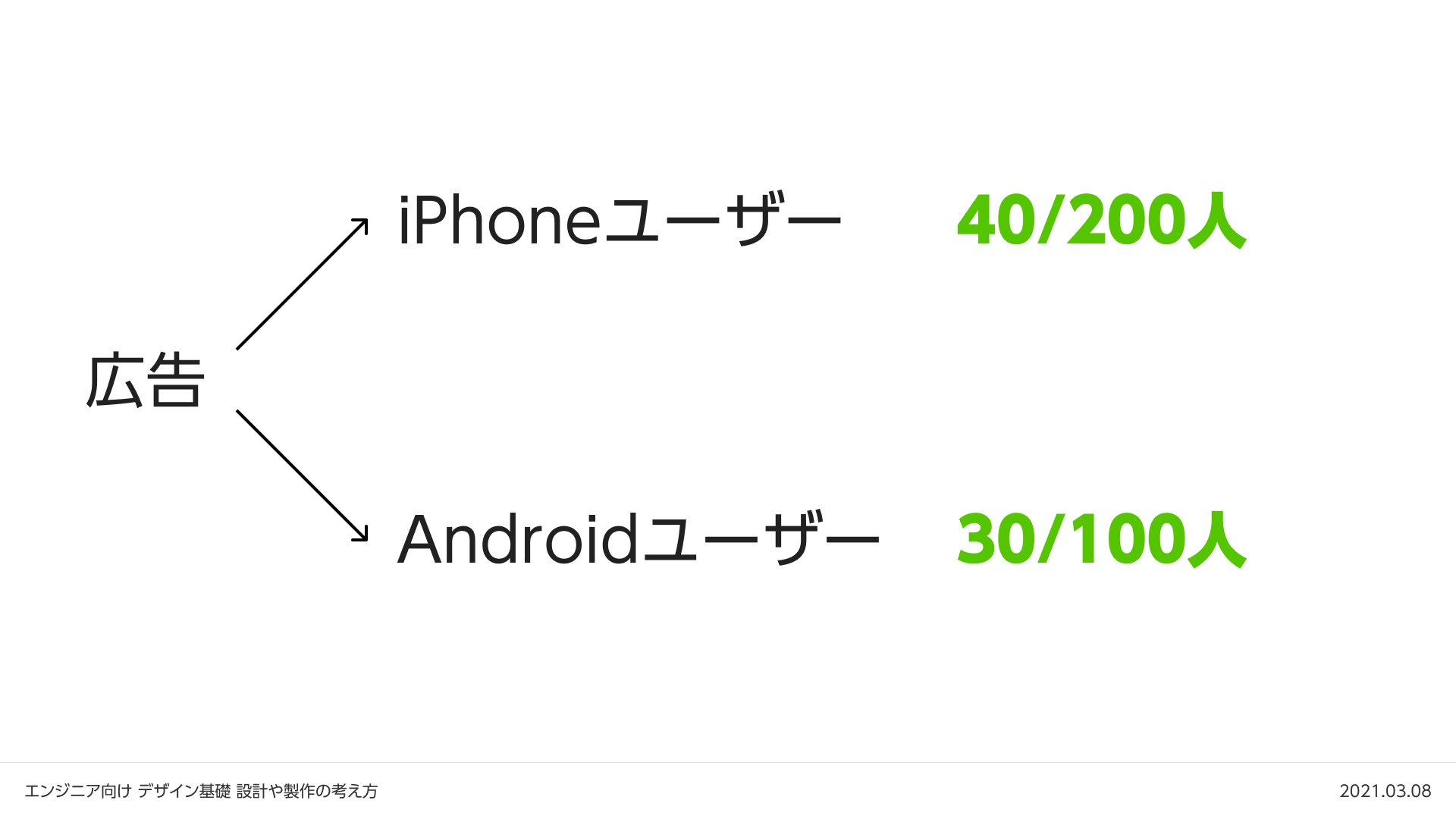
「クリック率がiPhoneユーザー20%に対してAndroidユーザー30%。これはAndroidユーザーのが熱量あるぞ!」
……果たしてあっているのでしょうか?
答えは「今の情報だとなんとも分からない」ですね。
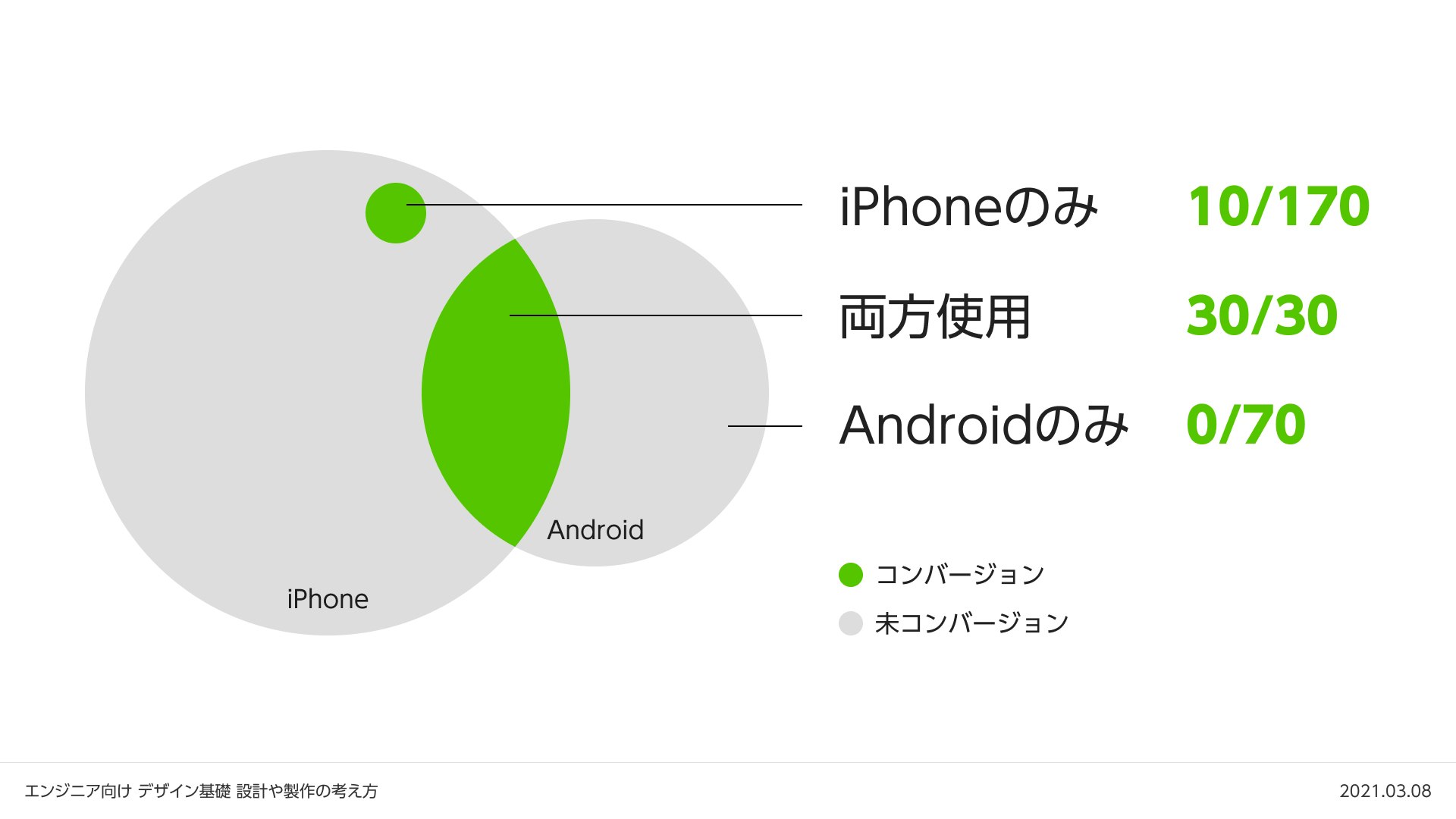
iPhoneユーザーかつAndroidユーザーが30人いて、こういう極端な結果になっているかもしれません。
デバイスごとに広告を出し分けてみたけど、実は本当に効果があったセグメントは「複数デバイスを持っているユーザー」だった。
今回はたまたま「所有する複数デバイスのうち、Androidからのアクセス」だった。
こういう具合です。
今の例は非常に簡単なので良いんですが、実際の施策を考えるときの変数ってたくさんありますよね?
例で出したみたいな出し分け系の施策、UIを作ってると「こういう条件の人ってどっちにも遭遇しなくない?」みたいなのが意外とあります。
甘く見ないで、要素数が少なければベン図を書く。要素数が多かったら……3次元的にベン図を書くか、場合の数全部書き出してトライしてみる。
そういう感じでいきましょう。
階層&集合の合わせ技
次に、階層と集合は別々の考えではありません。
また例に出してしまいますが、フォルダ整理をする場面を考えてみましょう。
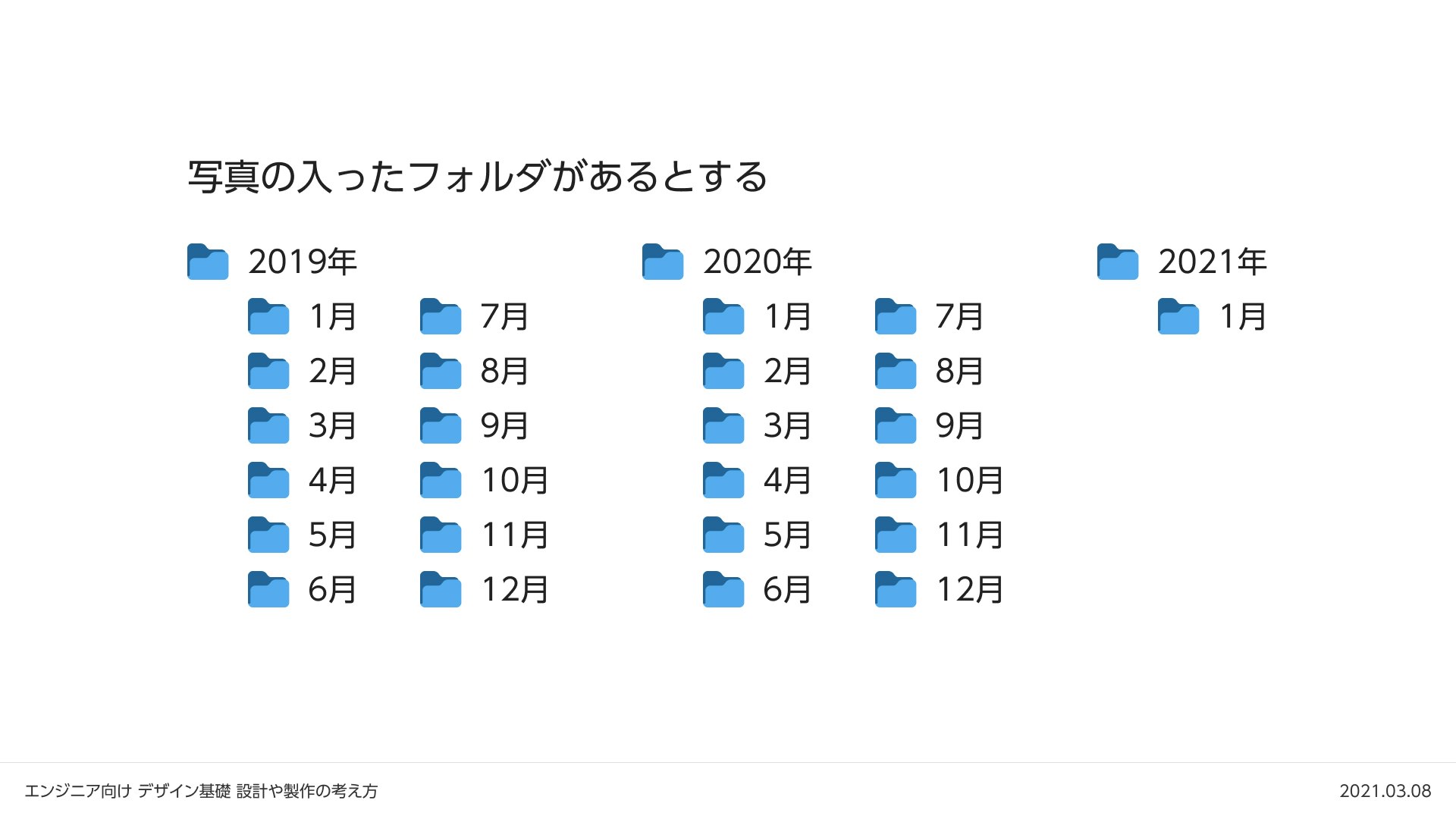
たくさんの写真の入ったフォルダがあり、以下のように階層化されています
なるほど一目瞭然。年ごとに分かれていて、その下の階層では月ごとに分かれている。
では、この中から「各オフィスの開所式の写真を探してきて」と言われたらどうでしょう。
うーん全部見つけられるだろうか……昔の開所式だと日付もすぐに思い出せないぞ……って不安になっちゃいますよね。
けどGoogle フォトとかのサービスで出来るように、写真に「開所式」タグをつけていれば階層を無視して探せるわけです。
年月をベースとした階層構造に対してイベントごとに集合を定義しておく、みたいな整理が出来ると攻守バランスが良いんですよ。
最も重要なもの以外は省く
階層と集合が上手く整理できると、全部でどんな要素があり、それらはどんな関係をしているかが見えてきます。
お次は、最も重要なもの以外を省きます。
「ある方が良い」は「ない方が良い」
みなさん会議の中でこんな台詞をよく言っていませんか?
端的に言います。これら、全部NGです。
よくよく考えてもみてください。世の中に「存在することによって最悪になる」ものってそんなにたくさんないでしょう?
大抵のものは「ある方が良い」んです。
けど、あまりにもたくさんのものがあると迷ってしまうのが人間。ホモサピエンス。
「ある方が良い」って程度の物は「ない方が良い」んです。
Tシャツのサイズ展開
例えばです、あなたはTシャツを買いに行きました。
売り場にはS, M, Lサイズがあります。
自分にとって丁度良いのはどれかな、ってだいたい目星つきますよね?
せいぜいが「うーん、Mでジャストサイズにすべきか、Lでちょっとゆったりするか……」ってレベルの迷い方だと思います。
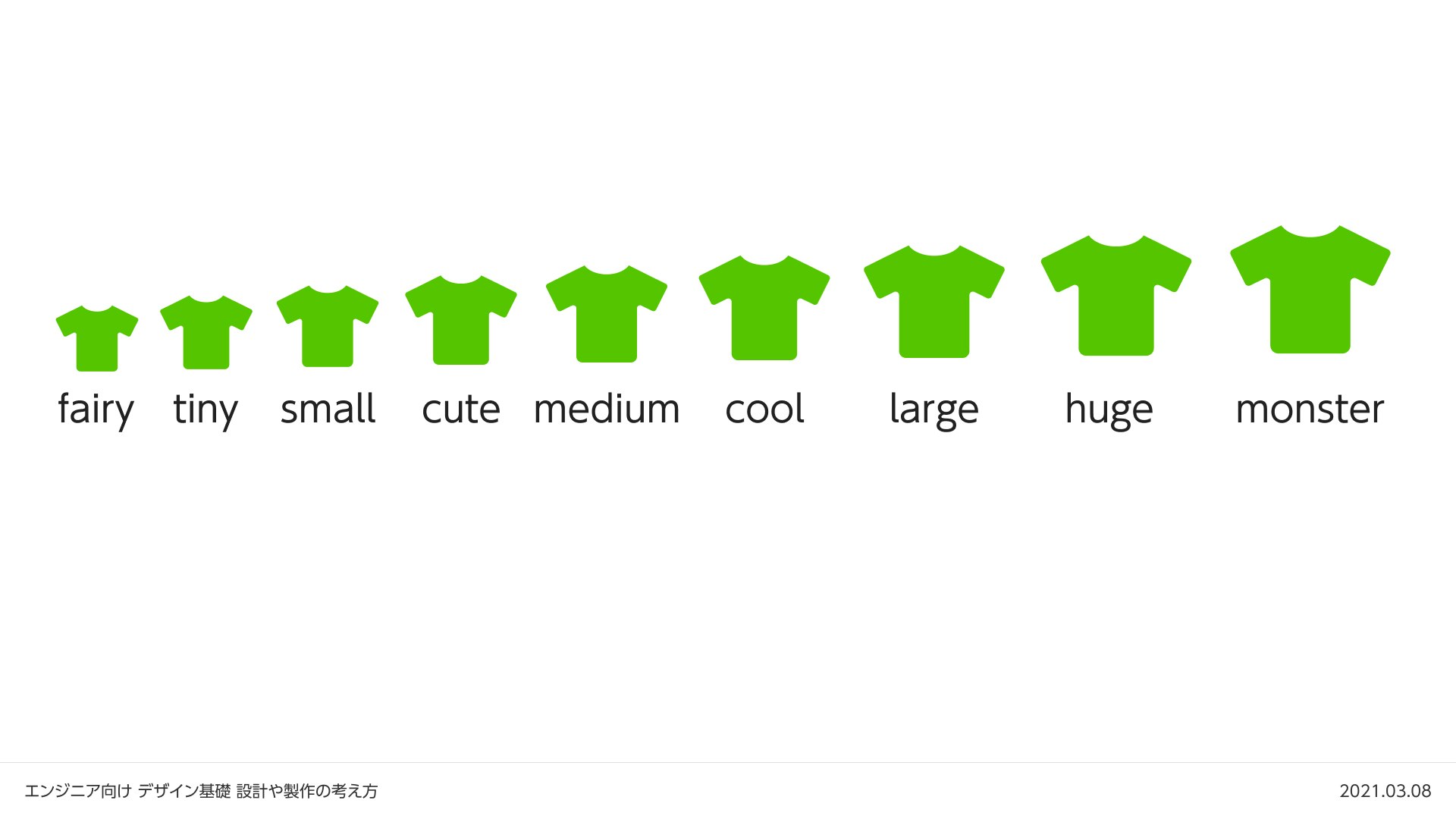
これがもし、ラインナップがこうなってたらどうしますか?
多い!選べるか!
多分S, M, Lと3種類しかないのに比べたらぴったりフィットするサイズがあるはずです。
「そうそう、173センチの僕にはmediumでもlargeでもなくcoolがぴったりなのさ」ってね。
だとしてもです、選択の過程で人は迷ってしまいます。
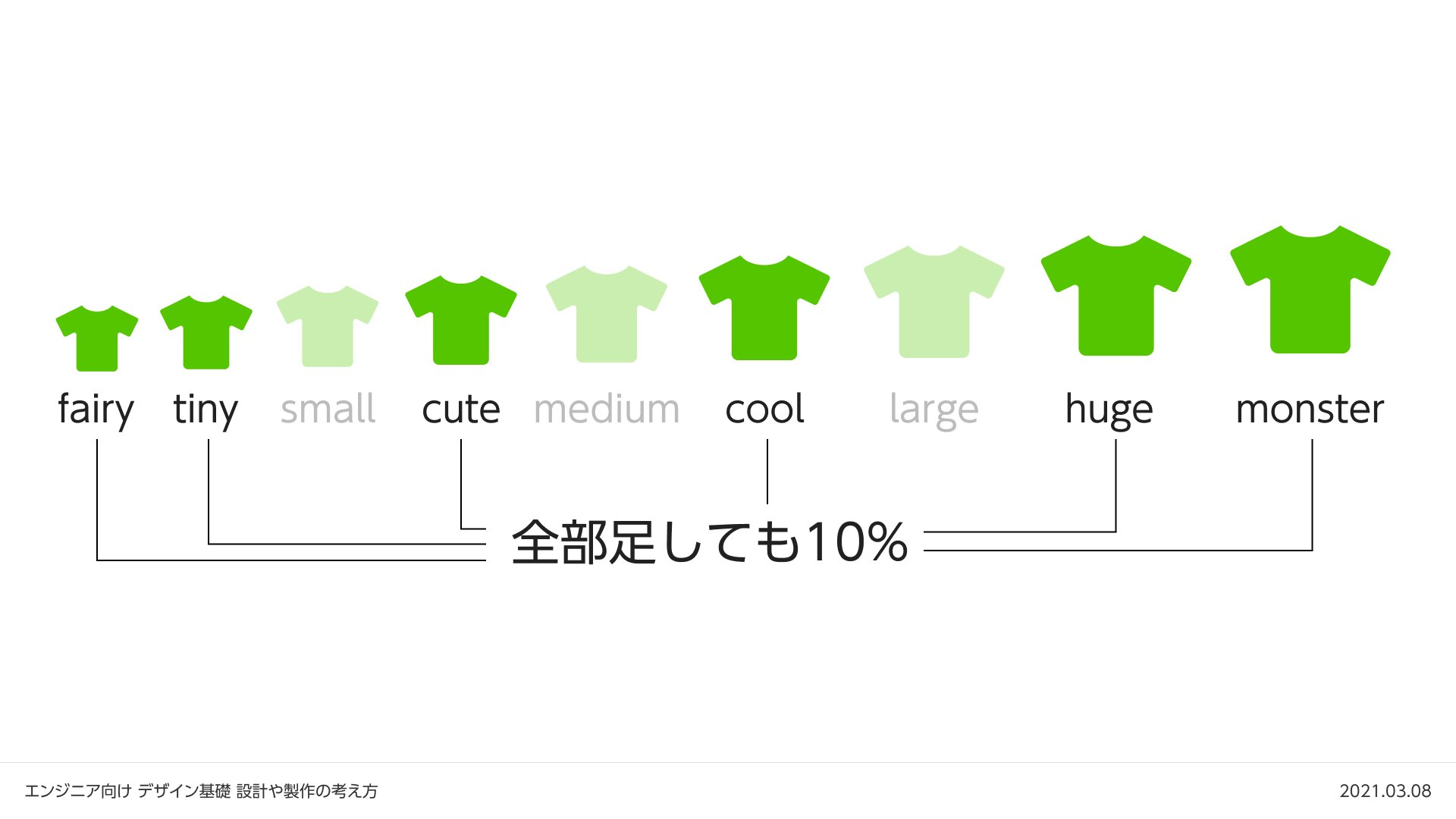
更なる例で「S, M, Lサイズの3つでカバー出来る体型は、日本人のうち90%」だとしましょう
すると残りの6サイズを用意しても、10%分の新規ユーザー増しか見込めない。
ラインナップを増やすことで管理も在庫も手間になる、とかそういうのも含めて、あんまりこんなサイズ展開しないですよね?
こういうのを解消するためにも、最も重要なものだけで構成しましょう。
そして、Tシャツの例でいうと90%の人を取りこぼさないようにしましょう。
90%の人を迷わせて離脱させて80%しかとれませんでした、は笑い事じゃないです。本当に。
あと「いやいやそうは言っても、最も重要なものだけなんて言ったら不備が出ちゃうんじゃないの?」って不安ですよね。
安心してください。気持ちの上では「最も重要なものだけ」と思っていても、なんだかんだいくつか要素は増えます。
初めから「たくさんのものを使おう」という気持ちでいると、9種類のTシャツのラインナップを揃えてしまうんだ、ってことです。
スライド・資料作成
資料作成は後でも触れるんですが、ひとつ例を出しましょう。こっちは分かりやすいと思います。
パワポで資料を作っているとき「何故かちょっとダサいなあ」と思ってしまうことありませんか?
これはですね
この2つをやっちゃってる場合がほとんどです。
「載せるべき要素が絞りきれていない」は、さっきまでの話です。
「一応これも書いておいて」程度の説明をあちこちに載せるから訳が分からなくなって「雑然としていてなんかダサい」が生まれてしまいます。
そしてもうひとつ「必要でない装飾がたくさんついている」。
そんなに装飾してないつもりでも、大抵は要らない線とか色分けとかがついてるんです。
正直ビジネス上のやりとりをするパワポなら、白黒グレーとあと1色、だけで済みます。
試しにちょっとみてみましょう。
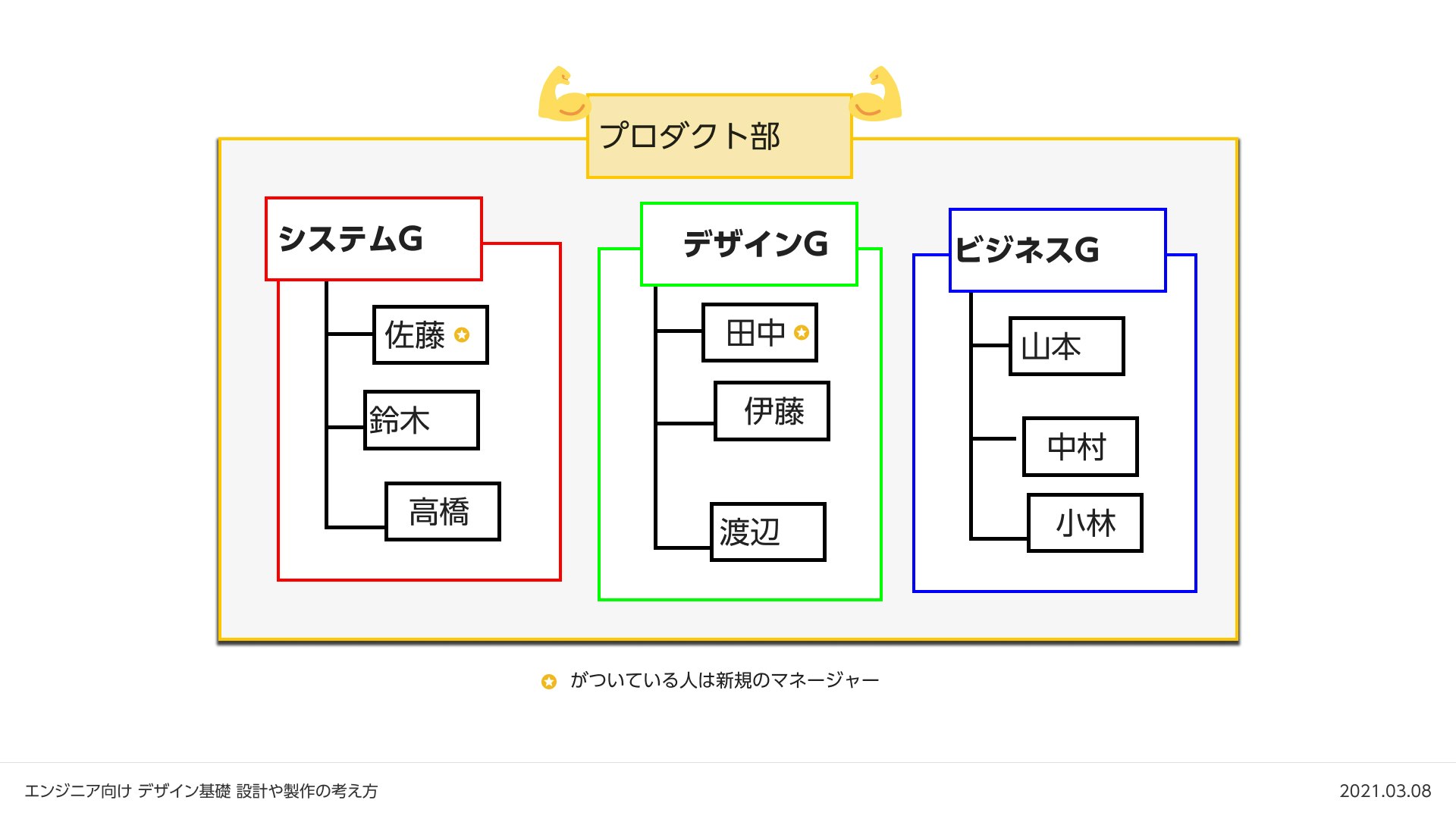
何かしらの組織図変更があり、パワポで周知することになりました。
よくある制作物ですね。
でもこれ、ここの枠線とか、グループごとの色とか、この要素自体って何も意味をもってないですよね?
人の名前やグループの名前は、この文字情報にちゃんと意味がある。
それに対して、この赤は?チームカラー?無いですよねそんなもの?
無駄です。省きましょう。
そうやって整理したのがこちら。
別にこれで通じるんですよ。
そして要素が少ないから、そもそもダサいとかダサくないとかそういう話になりづらい。
良いんです。ビジネス資料なんですから。
オシャレで格好良い装飾をつけて業績上がります?上がらないですよね。
優先度を決める
さてここまでで
- 情報を構造化する
- 構造化した上で重要度の低いものを省く
が出来ました。でもまだ終わりではありません。
今は情報が構造化されただけで、まだ「優先度をつける」が一切できていません。
1位タイを作るのは禁止
これも会議でよくあると思うんですけど「これとこれどっちがより大事だろう?」って話をすると「どっちも同じくらい大事」って着地をしちゃうこと、ありますよね?
それ、NGです。
51:49でも良いから、どちらが大事かを判断するのが必要です。
そうでなければ正しく整理して人に伝えるなんて出来ません。
1位タイを作るのは禁止。2位タイもダメです。できれば3位か4位まではちゃんと順番を決めた上でタイを設定しましょう。
最終的にほぼ同じ優先度で取り組むのは現実的にはあります。
ただ、どうしても2つの要素を両立させるのが出来ない場合も同じくらいの確率であります。
優先度を決めるのは正直これと言ったメソッドはありません。
今月の売上を優先する場合と組織のボトムアップを優先する場合では全然考え方は違います。
ただし、抽象化すれば多少の方針はあります。
現在の至上命題はAであり、Aの実現に一番有効なのはなんだろう……?といった具合に、1つか2つのテーマだけを設定して、それを叶えられる具合で順序を決めていくのです。
このときテーマ設定は1つ、多くても2つにしましょう。
3つも設定すると絶対に「1位タイ」が生まれます。
役割や働きを端的に表す名前をつける
そうこうしているうちに、最後の考え方まで来ました。
役割や働きを端的に表す名前をつける、です。
情報を構造化して、優先度をつけて、じゃあユーザーさんになんと言って届けようか。
あるいは社内でなんと呼んで運用していこうか。そういうフェーズです。
名前をつけるのにそんなに悩むことある?って思うかもしれませんが、難しいんですよ、名前。
僕の持ってる本で、500ページくらいある情報設計の本があるんですね。
その本、名前の付け方考え方の章に40ページくらい割かれてるんです。
なんとなく重要さは伝わったかな、と思うので内容に入っていきます。
端的でない名前
まず極悪なのは「その他」です。
どんなものが「その他」にカテゴライズされていても「まあ、うん、その他っちゃその他かな?」と思わせてしまうパワフルさがあります。
それから「メイン」
実際には「メインページ」みたいな名前。
「通常モード」や「一般権限」なども危ないです。
何がメインで何がサブなのか。その線引きはどこなのか。
大抵の場合揺らぎがあって、長く使っていればいるほど曖昧になってきます。
あと、アルファベット2-3文字の略語。
これも結構危ないです。
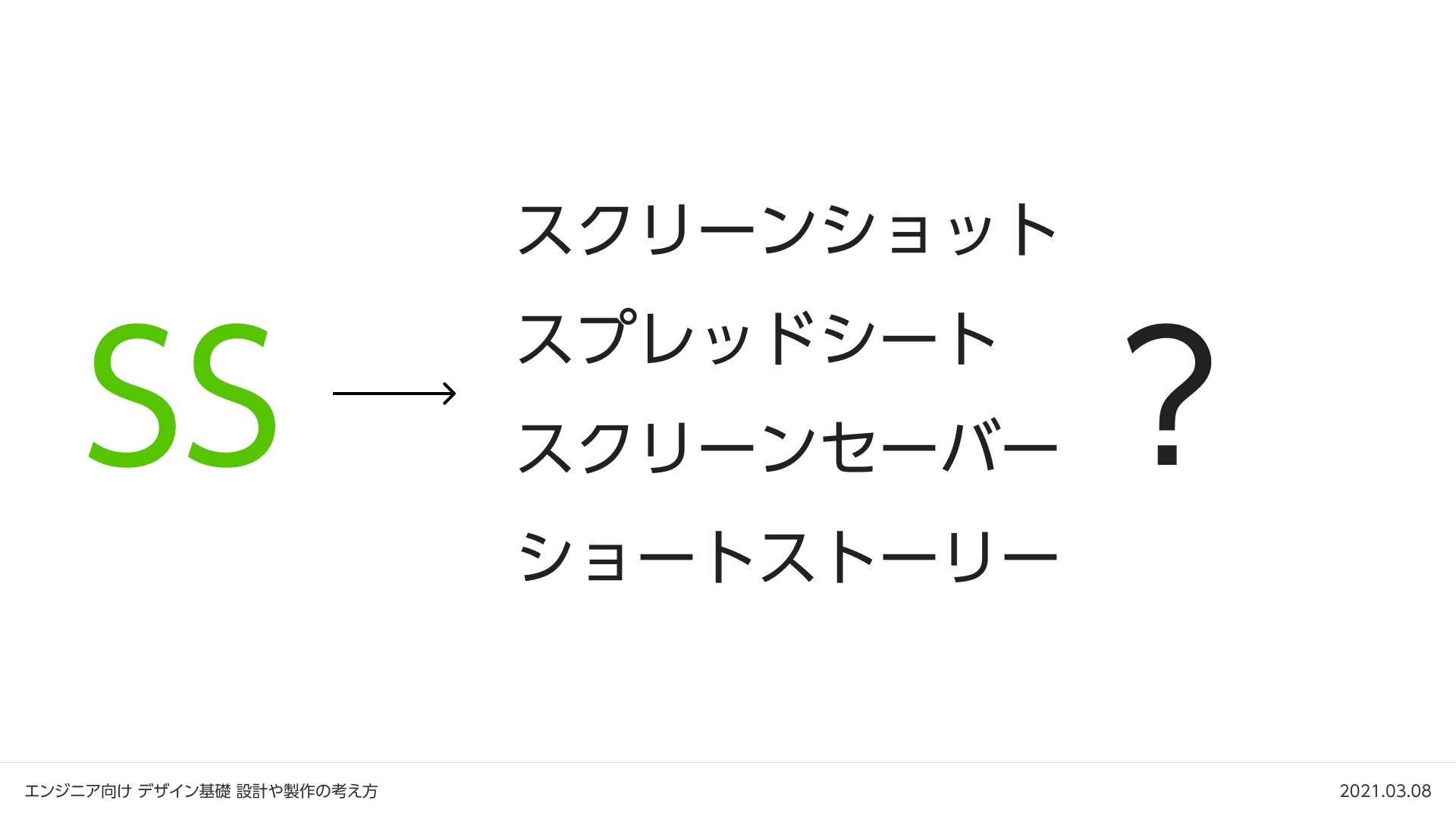
ここ最近でかなり良くない命名だなと思ったのは「SS」ですね。
スクリーンショットにもスプレッドシートにもスクリーンセーバーにもショートストーリーにもとれます。
2-3文字でアルファベットの組み合わせって非常にたくさんの選択肢を相手に提示してしまうんですよ。
制作の話
次に話すのは「制作する際の考え方」です。
進め方としては、基本は座学→ワークショップ→座学→ワークショップ……と交代で行っていきます。
そして最後に、前半の内容と組み合わせて少し実践的な資料作成をします。
今写している資料は先に配布してあるので、ワークショップ中も横において参考にしながら挑戦してみてください。
ちょっと話は変わりますが、デザインとかイラストとかそういう分野に取り組む際って、何故か「資料を見てものを作るのはダメ」みたいに考えちゃう人が多いんですよ。
もちろん、人のものを丸パクリしてそれを自分の制作物として販売するような真似はダメです。
しかし、パクったまま売る……とかでないならむしろ穴が空くほど資料とにらめっこして欲しいなと思っています。
今日のワークショップでも「自分の実力だけでものを作ろう」なんてせずに、積極的に資料を参考にしてください。
基本4原則について
さあ前置きが長くなってしまいましたが本題へ移っていきましょう。
今日お伝えするのは「これさえ覚えれば大丈夫 デザインの基本4原則」です。
4原則の内訳は
実はこの4つさえしっかり守っていれば「見やすい・理解しやすい」ものは誰でも作れるんですよ。
「オシャレ・格好いい」ものを作ろうと思うと、もうちょっと色々テクニックが必要になりますが、日常生活であればこの4つをマスターしていれば十分どころか十二分でしょう。
近接
まずは近接から。
これは「関係性の近いものほど近くにレイアウトしましょう」って話です。
ゲシュタルトの法則というのがあって、その中の1つに「人間は距離の近いものをグループとして捉える」というものがあります。
ですから、グループとして捉えて欲しいものは近くに置こうと、そういう理屈です。
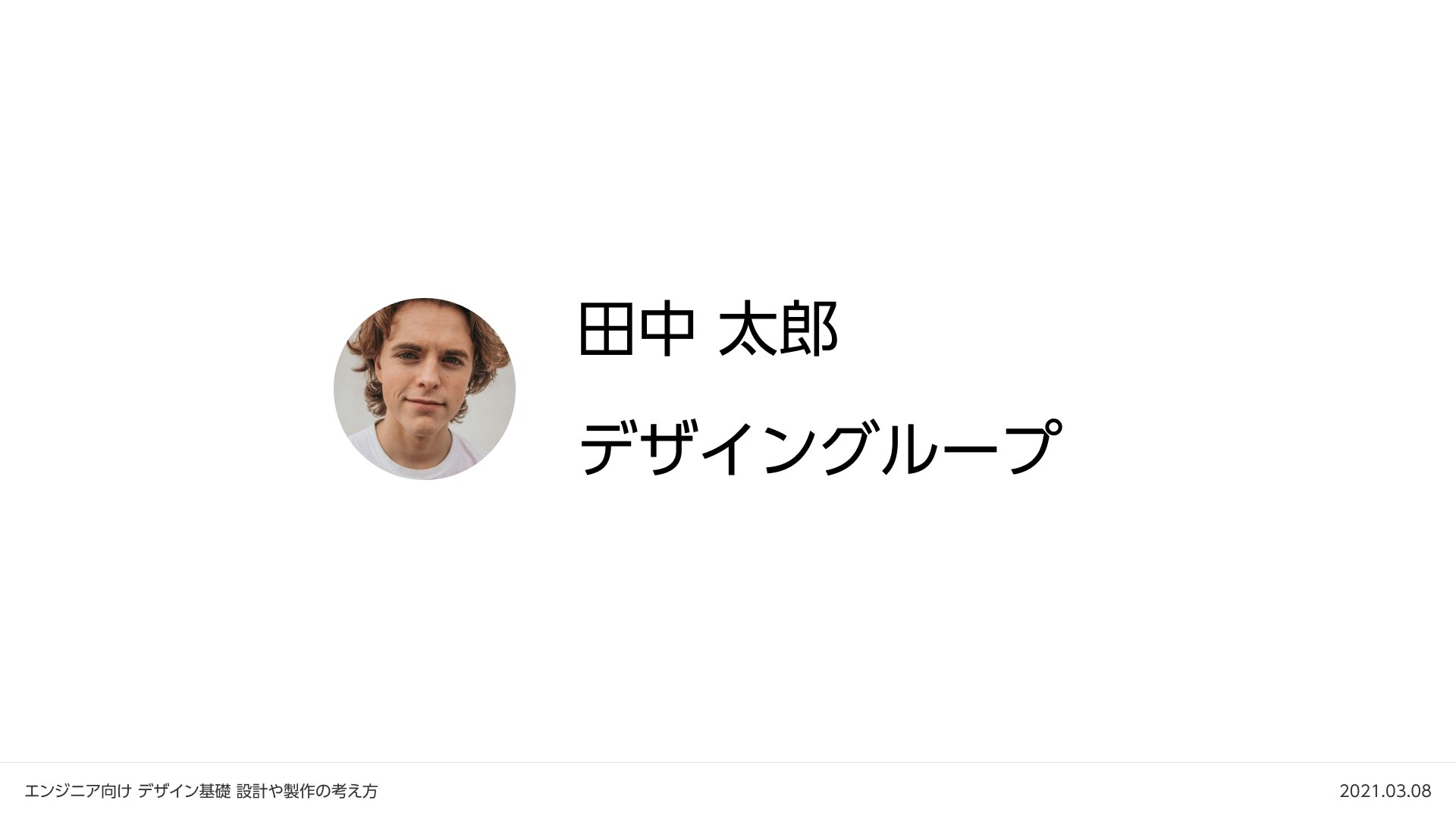
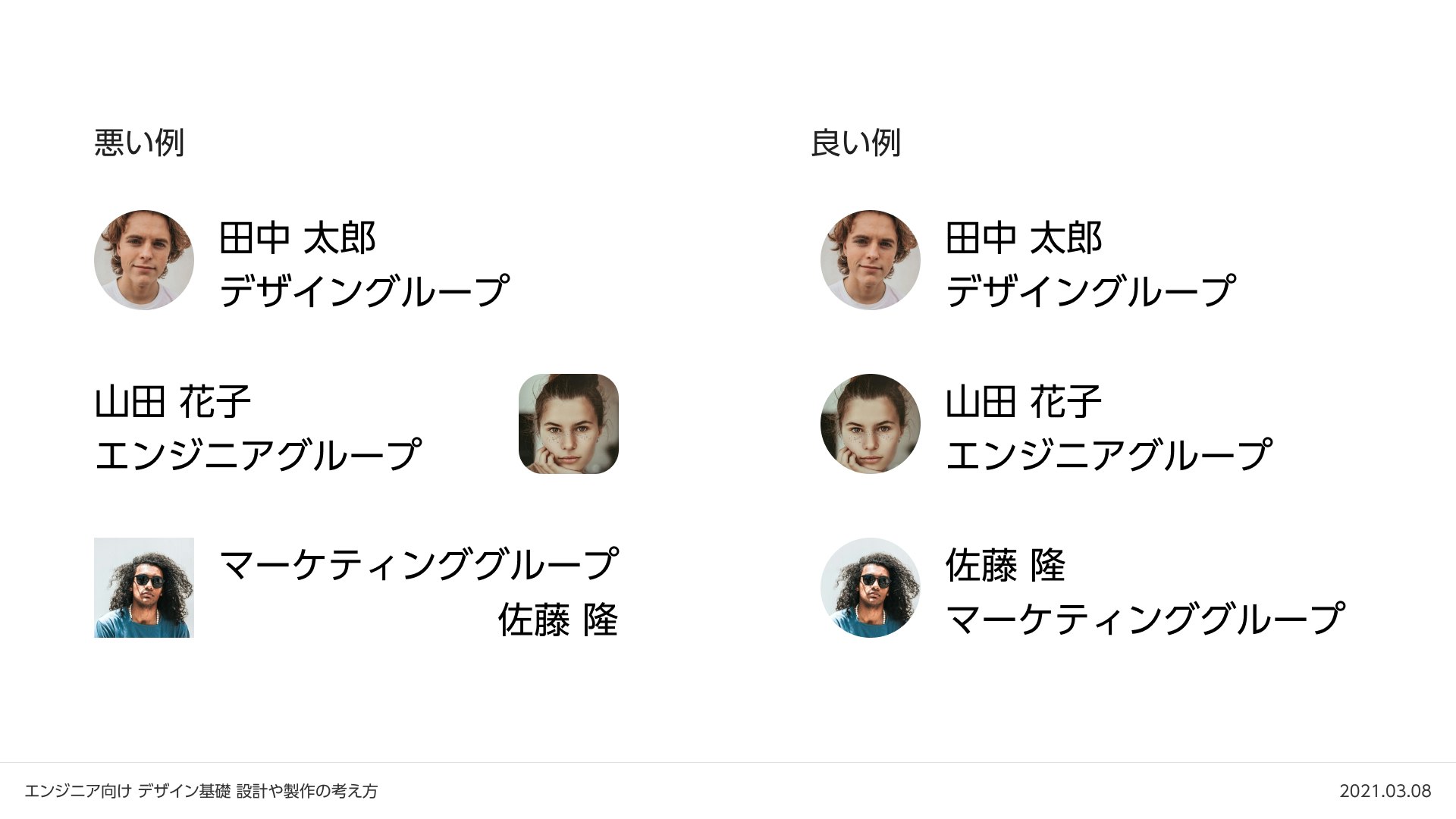
例えばプロフィールを表示するUIがあったとします。
こうやって表示されている分には、写真と名前と所属部署がひとまとまりの情報だなって理解できますよね?
けど、複数人分並んでいて、悪い例にあるような見た目だったらどうでしょう?
上の人の所属と下の人の名前がくっついてしまって、「デザイングループの山田花子さん」みたいに見えちゃいませんか?
良い例で示したみたいに、ひとまとまりの情報はちゃんと近づけてあげることで誤解が生まれづらくなります。
※本当はここでワークショップを挟んでいますが、割愛します
整列
お次は整列です。
これは本当に読んで字の如くというか、整列させましょうって話です。
要素と要素の端っこを揃える、あるいは中心を揃える。
簡単に言ってしまえばそれだけです。
人間の目って高性能で、ズレてるものを見ると結構すぐ分かるんですよ。
本筋じゃない箇所で違和感やストレスを与えるのって良くないので、きっちり整列させましょう。
先ほど例で出したプロフィールのUIをちょっといじって使います。
さっきの時点で実は整列させているんですけど、これがもし整列していなかったら悪い例みたいになっちゃいます。
良い例と悪い例を見て、どちらが見やすいかは一目瞭然かなと思います。
悪い例はどこにも何も揃っていなくて散らかって見えますが、良い例は自然にスッと情報が目に入ってくるのではないでしょうか?
例なので極端に見せてはいますが……あんまり気を遣わずに作ったんだろうなあという資料、だいたい悪い例みたいになっています。
※本当はここでワークショップを挟んでいますが、割愛します
反復
次は反復です。
でも実はこいつも近接の例でちょっと出てきています笑
同じ要素は同じ見た目にして、繰り返し登場させてあげましょう。という話です。
プロフィール一覧のページを開いたときに悪い例みたいになっていたらかなり見辛いのではないでしょうか。
説明のしやすさの都合上UIを例に出していますが、プレゼン資料や、なんなら議事録でも同じです。
みなさんよく見出しの前に記号とかつけますよね?
あれが、とある行は「■」なのに別な行は「○」とか、そういうのはNGなんですね。
これも人間の仕組みなんですが、同じような見た目をしているものは同じような役割を持っていると、勝手に思い込んじゃうんですよ。
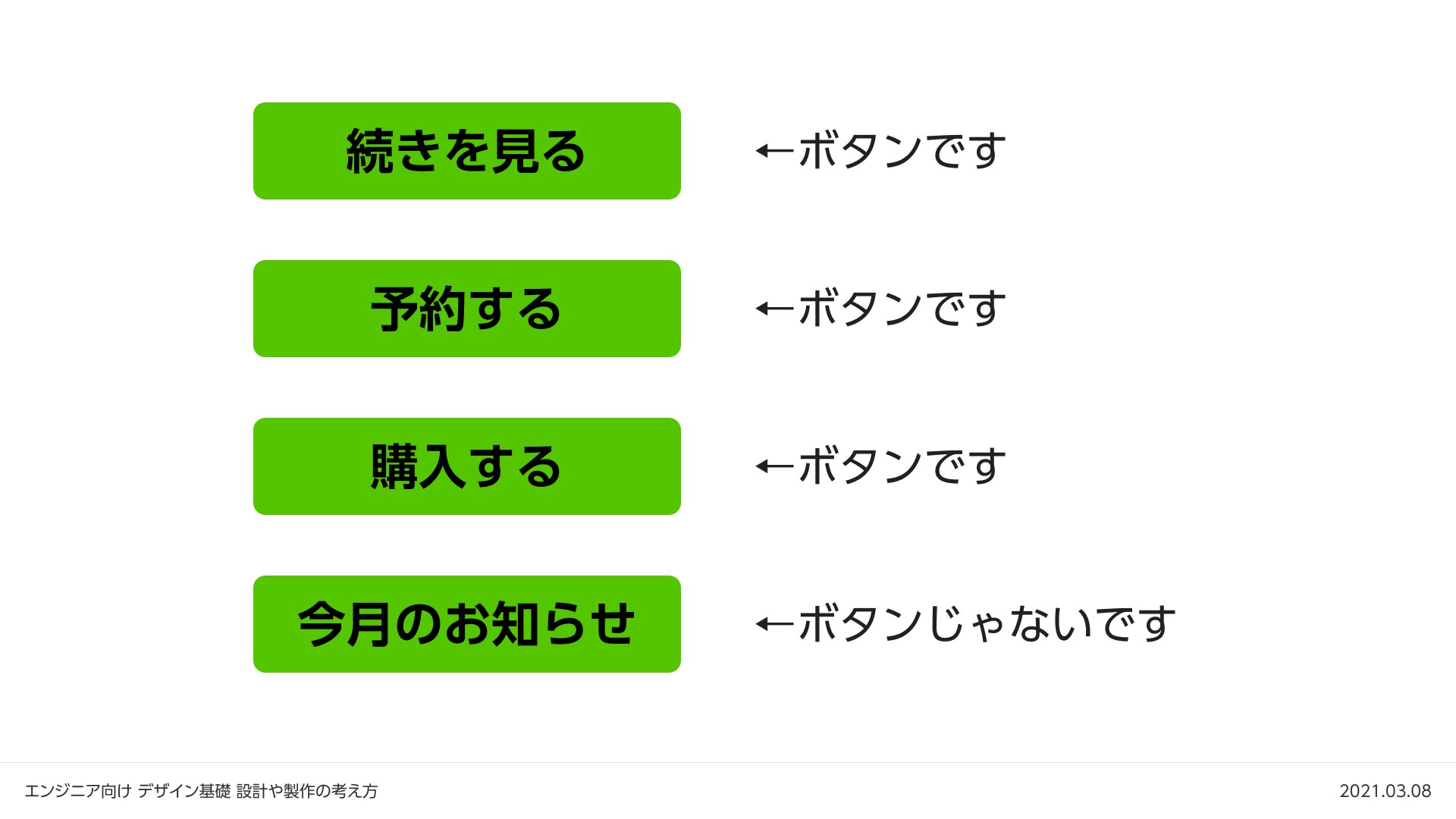
ボタンっぽいUIだからタップしてみたらただの飾りで何も反応しなかった……みたいな経験って多分ありますよね。
あれは「ここまでずっと、この見た目のものは押すと反応してきた。だから次に出てきた同じ見た目のものも同様に反応するはずだ。」と脳が勝手に補完しているんです。
スライドに出てる例で言うと、この見た目でボタンが3つ続いていたあとに、これは見出しであってボタンじゃないですって言われたら気付くの難しいですよね?
役割が違うのに同じような見た目で反復の中に紛れ込んじゃうと、相当注意深く見ている人じゃないと発見できません。
そして大多数の人は普段の生活においてそんなに気を張っていないのでついつい間違えてしまいます。
※本当はここでワークショップを挟んでいますが、割愛します
強調
これが最後の原則、強調です。
ここまで出した例では、あえて全部の要素を同じくらいの強さで表現してきました。
強調では、目立たせたいものは強く押し出す、そうでもないものは弱く引かせる、ってことをやります。
強めるだけではなくて弱めるのもセットなのがポイントです。
前に出すとか強く見せるとかだけ考えていると、画面がごちゃごちゃして結局何が言いたいか分からなくなっちゃうんですね。
教科書にマーカー引きすぎて、どの箇所がテストに出るんだか分からなくなっちゃった経験ありませんか?あれです。
ここぞ!という箇所を1~2つに絞って強めて、それ以外の箇所は明確に弱めてあげましょう。
ここまでずっと出してるプロフィールのUIだと、名前と所属部署だったら名前の方が重要ですよね。
だから名前を強くしてあげる。
すると一覧したときにまず名前が目に入ってきて、サブ情報として所属が見える。
こういう具合です。
あとは、デザイン4原則って色々な場所で語られてるんですけど、個人的にはこの強調は最後に習うのが効果的だと思っています。
何故かというとここまでやってきた近接・整列・反復が上手くできてない状態で何かを強調したところで、何が言いたかったのか余計分からなくなるからです。
デザインをちゃんと学んでいない人は大抵「これは大事」「あれも外せない」「だから全部目立つようにしたい」って考えがちなんですよ。
今スライドで出してる上の例、これは近接・整列・反復がある上で強調を施しています。
5つある中でどれが目立って見えますか?まず間違いなく左から2番目のものですよね?
けど下の例だとどうでしょう?結構意見が割れると思います。
距離は不適切・あっちこっちに飛び散ってる・そもそも同じ要素なのかすら分からない。
この状態で何かを強調したいって意見自体に無理があります。
あとは、小説でも漫画でも映画でも、メインメンバーがいて脇役もいるわけじゃないですか。
全員主人公は無理。せいぜいダブル主人公ですね。ドラえもんとのび太、みたいな。
だから本当に、目立たせたいのは1つか2つに絞る。その意識を強くもって欲しいです。
※本当はここでワークショップを挟んでいますが、割愛します
実践風の資料作成
ここまででやってきた中で、基本の4原則について感覚は掴めて来たんじゃないかと思います。
最後に集大成として若干リアルめな資料作成をやっていきましょう。
※実際には途中まで自分が説明して、残りを参加者の方に作成していただいていましたが、この記事では説明するまでとします
資料作成の状況設定
- 架空の子会社の架空のミーティング資料を作る
- aPhoneというスマホを作っている子会社
- 次はaPodsというイヤホンを作る
- 発表する内容自体は決まっているけど、社内の色々な資料から引っ張ってきているだけのタイミング
- 架空のメモは後で載せる
- 発表の構造を考えるところから実施する
- なんやかんやあって、スライド資料のテンプレートが無い世界だとする
- テンプレートがあると情報を流し込むだけで完成してしまうため、ないものとする
現在メモしている資料の内容
- 2月の月間売上が目標の120%達成
- aPhone本体の販売台数は昨年より若干減っている
- App Shopでの手数料売上がかなり伸びている
- 世界規模で人気のタイトルがたくさんリリースされている
- 完全な無課金層が減り、少額の課金をする層が増えた
- 一部のアプリ開発者から「手数料が高すぎるのではないか」
- 現在は売上の30%を手数料としてとっている
- 条件付きで15%にすることを検討中
- 試算の結果、収益には大きな影響はないと思われる
- 合算すると120%達成
- aPodsの開発が非常に順調
- 高い水準で設定したテストを一発でクリア
- ノイズキャンセリングがかなり高品質
- 当初の予定通り4月にお披露目予定
- 2020年のベストアプリオブザイヤーイベントは大成功
- SNSでの反応が良い
- 来年も実施予定
- とはいえ改善点はあるので今のうちから対策していく
- 同時期にリリースされたPaxal 5が人気で、aPhone 12の販売数が伸び悩んでいる
- リリース時期が被ってしまったPaxalに流れていった人が多数と思われる
- その結果aPhoneの販売台数が昨年よりも下がっている
情報を整理する
メモにある内容を見ながらなんとなく資料作りに着手できそうなものの、整理されているとは言いがたいですよね。
例えばaPhoneの話が最初でも最後でも記載されているとか。
なので前回レクチャーした階層とか集合の考えに則ってメモを整理してみましょう。
Bad, Good, Topicsの軸と、製品カテゴリーみたいな軸とで表を作ってみます。
こんなところでしょうか。
そしていつもの発表の順番に沿わせつつ、適切な見出しを考えて、改めて目次化しましょう。
- Bad
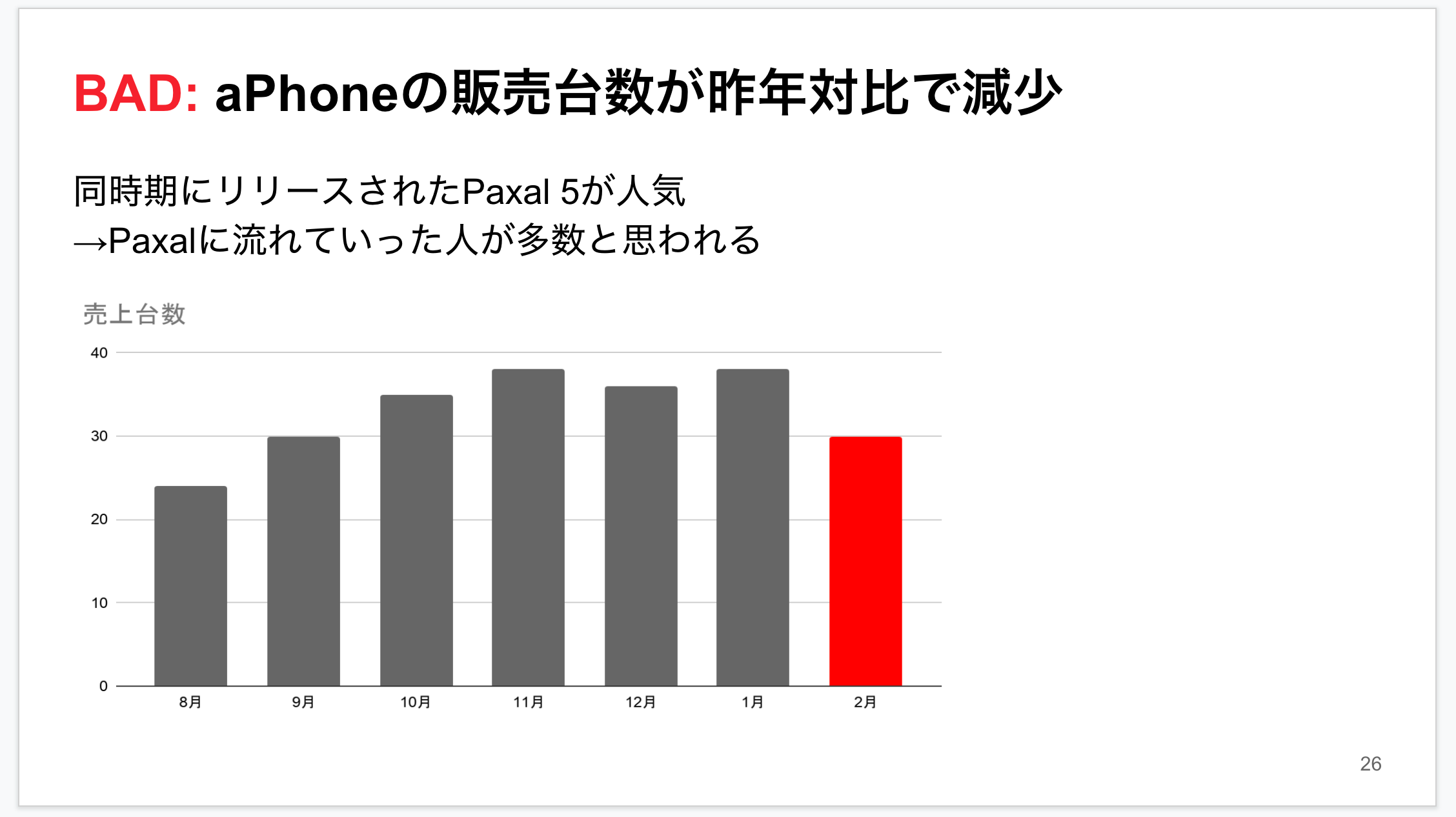
- aPhoneの販売台数が昨年対比で減少
- 同時期にリリースされたPaxal 5が人気→Paxalに流れていった人が多数と思われる
- App Shopの手数料について異議申し立てが発生
- ※自分で記入してみてください
- aPhoneの販売台数が昨年対比で減少
- Good
- App Shopの売上が増加→売上目標を120%達成
- ※自分で記入してみてください
- 現在開発中のaPodsが順調に進行
- ※自分で記入してみてください
- App Shopの売上が増加→売上目標を120%達成
- Topics
- 昨年実施のイベントが大成功
- ※自分で記入してみてください
- 昨年実施のイベントが大成功
※のついている箇所は、本当はこの段階でしっかり記載しているべきですが、この後みなさんにもやっていただきたいので空欄にしています。
この例で出してる程度の情報量であれば、一発で目次を作成することもできるような気はしますが、勉強会なので丁寧めに説明しています。
余裕ですよって人は実務では飛ばしていただいて構いません。
データ作成の下準備をする
さて目次まで完成したのですが、今回は設定上スライドマスターなどがありません。
ですからこの状態でいきなりデータ作成に取りかかると間違いなく火傷します。
先に準備を整えましょう。
このステップで用意するのは以下の要素です
ここからは、普段みなさんがよく使うであろうグーグルスライド上で操作しながらお教えします。
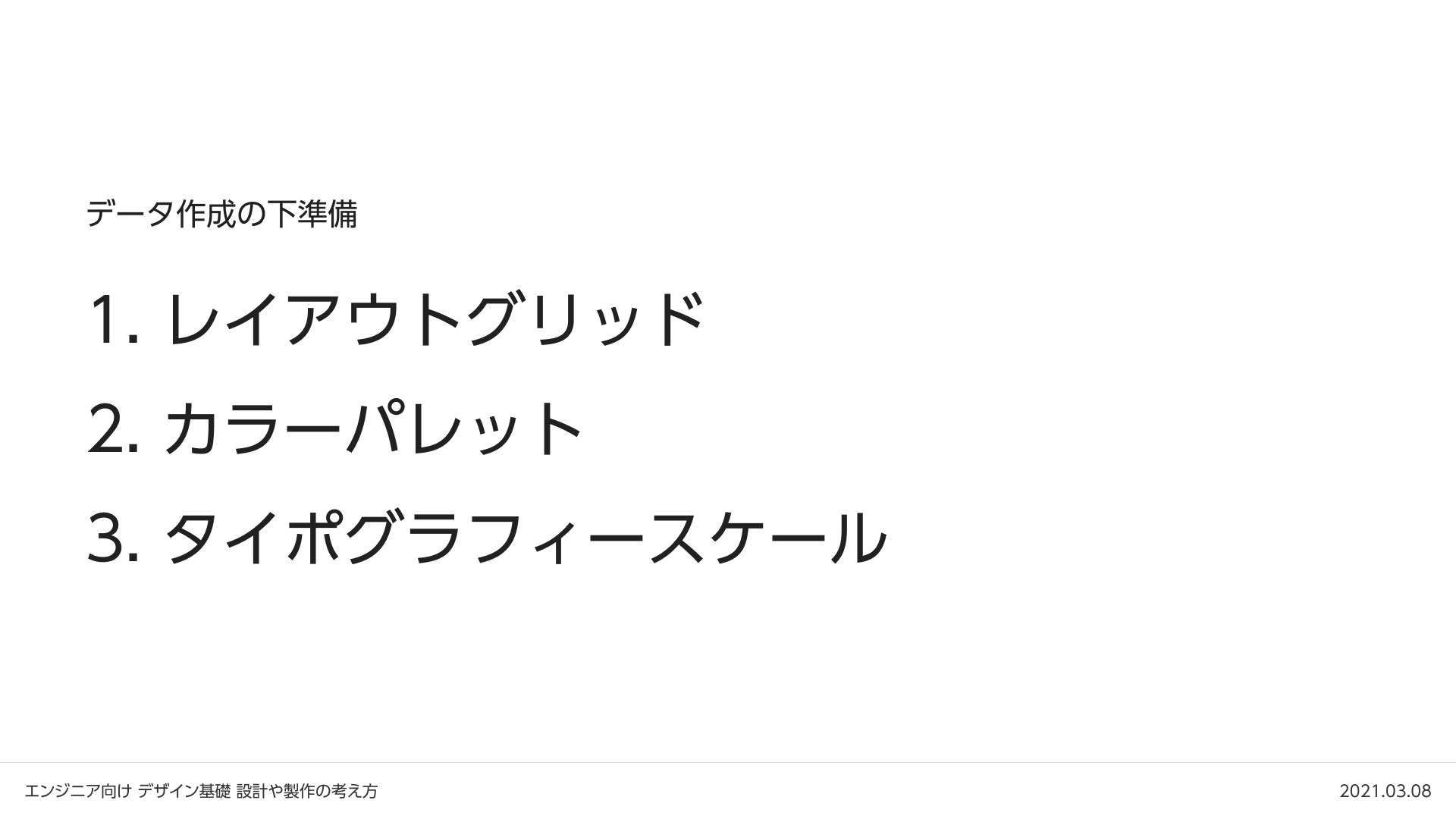
レイアウトグリッド
個人的な観測ではガイド線をしっかり活用できている人って非常に少ないです。
けどとても大事で便利なので是非覚えて帰ってください。
既に作ってしまっていますが、こうやってスライドマスターにガイドを適用します。
表示>マスターからマスターを呼び出して、表示>ガイド>垂直or水平方向のガイドを追加で追加します。
まず最初に「ここから外にはデータを置かない」っていうエリアを決めます。グレーで表示してるエリアですね。
フチいっぱいまで使うとかなり見辛くなってしまうので、それなりの余白を確保しておいてください。
次に、今作った「内側のエリア」を2等分、3等分する位置にガイドを引きます。
縦横どちらも引きましょう。
基本的にはこのガイドに揃えて要素を配置すると綺麗に整理されて見えます。
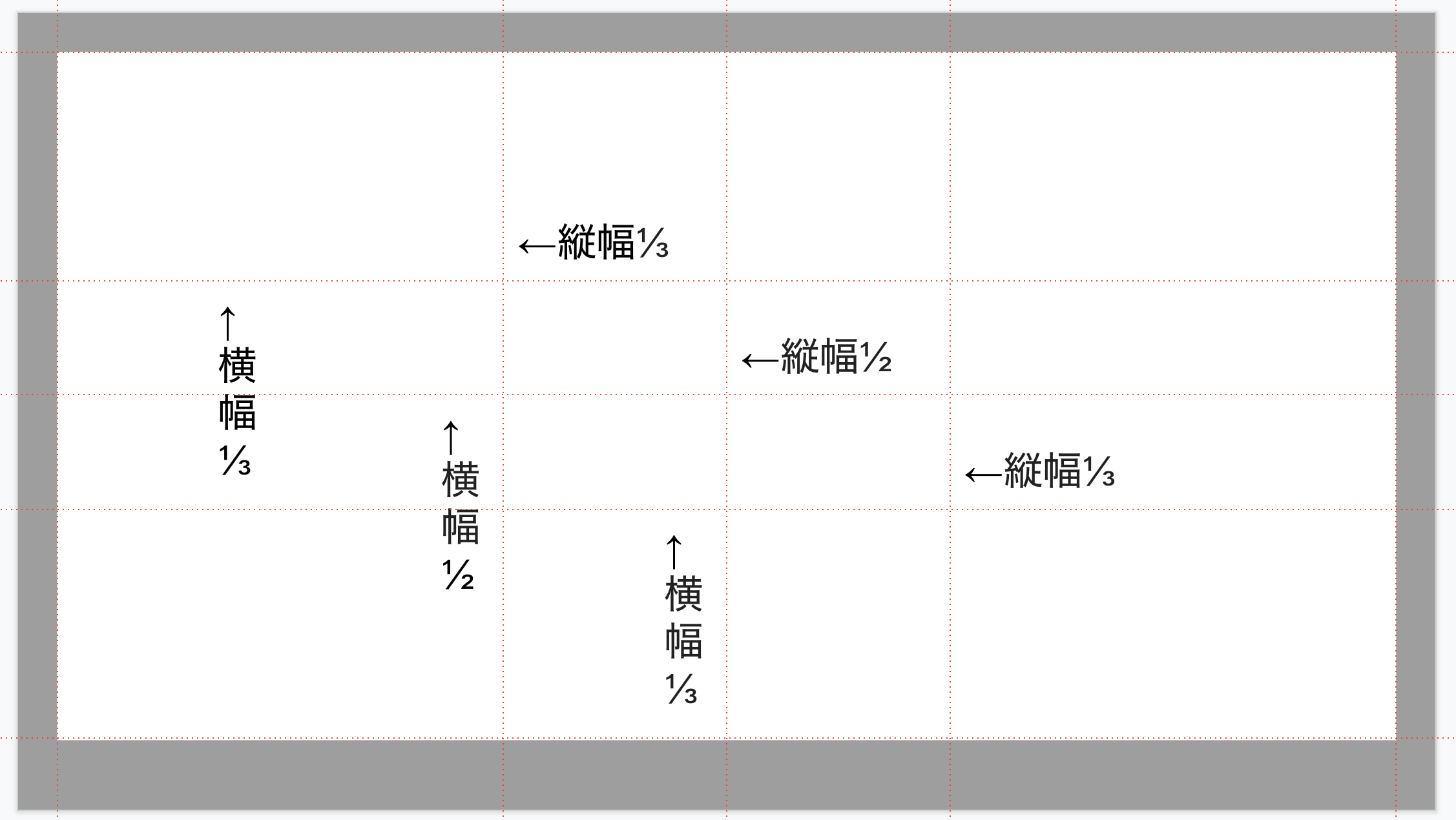
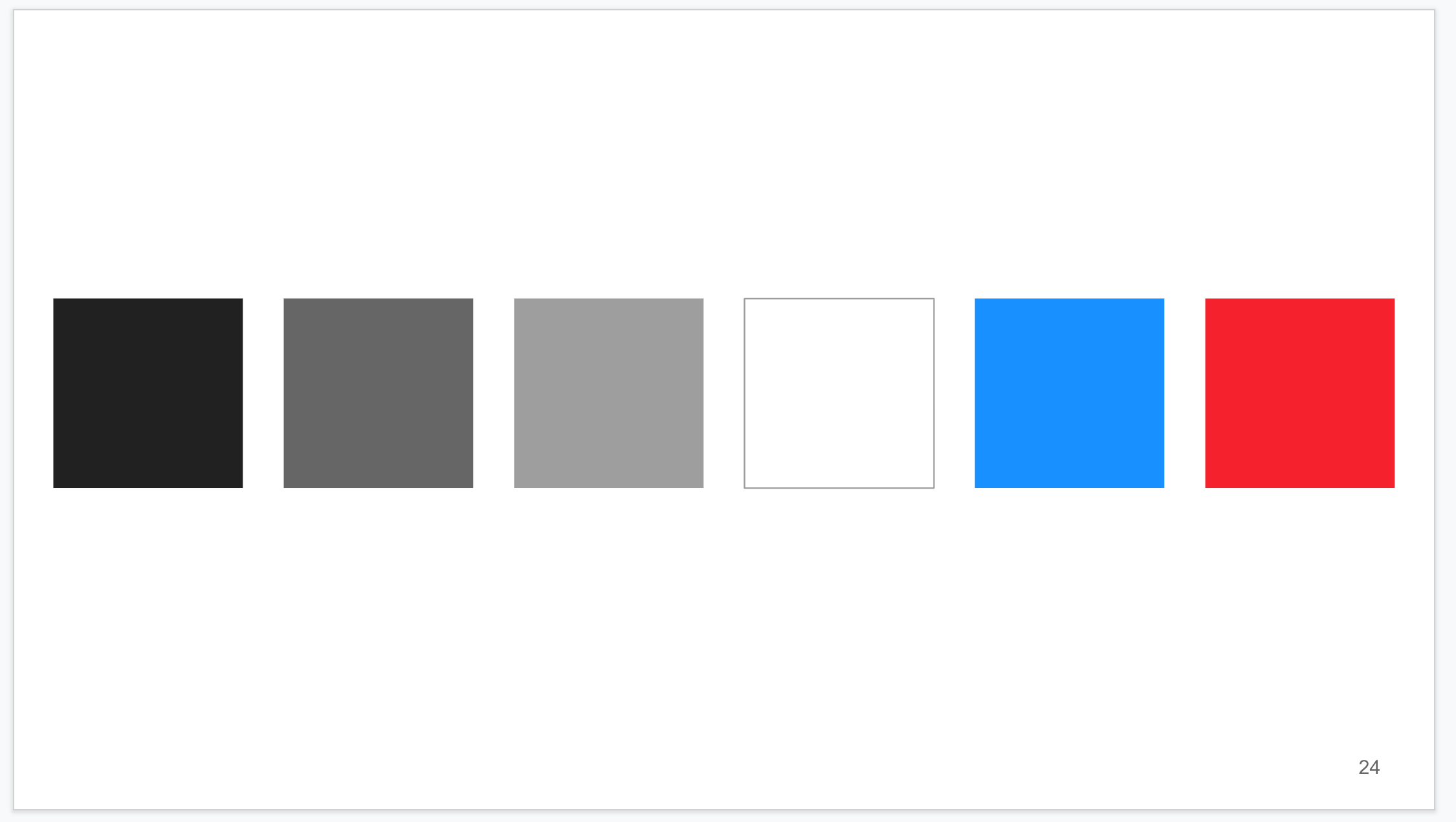
カラーパレット
前半でお伝えしましたが、ビジネス上使用されるスライドだったら白黒グレーともう1~2色だけあればよっぽど十分です。
色選択のUIで、テーマと書いてある場所から色を選んでいきます。
今回は事前にパレットを作っておいたのでこちらをご使用ください。
GoodとBadを記載するのに使うであろう青と赤、あとはグレーの幅を2つ用意しておきました。
パレットの作り方を1から考えるのは結構難しいですが、例で作ったデータをいつも真似ていただければ大抵使い回せると思います。
足りなくない?と思われるかもしれませんが、ここまでの資料では図解などの用途以外はほぼ全く色を使っていません。
だからといって情報が分かりづらいってことも無かったですよね?
つまりそういうことです。
タイポグラフィースケール
タイポグラフィースケールって何??って思われる方も多いかもしれませんね。
ちゃんとした名前で伝えたので小難しく聞こえちゃいますが、要は「本文は18pt、小見出しは22pt、大見出しは26pt」みたいな感じで使う文字の大きさの種類を予め定義しておこうってことです。
パワポやグーグルスライドの場合、テキストのパターンを登録することができないので、こうやってどこかにマスターデータを置いておいてコピペしてくるしか無いのかな?と思います。
Keynoteだと登録できるんですけどね……。
ちなみに今回は僕が作っているカラーパレットやタイプスケールも、別にセンスで作っている訳ではなくてある程度計算式とかがあります。
気になる、自分でもやってみたいという方がいたらアンケートへご記入ください。
票が多ければ別な時間でそういう踏み込んだ話もしてみようと思います。
資料を作成する
長くなってしまいましたが、ここまで作ってきたこれらの情報を活かして資料を作りましょう。
- 構造化した情報
- システマティックなグラフィック要素
まずはさっき作った見出しの文字のうち、1番目のものをページに配置しましょう。
グリッドにあわせて文字を配置して、文章をコピペします。
次に本文をコピペします。
本文サイズを予め決めているので、そのテキストオブジェクトをコピーして、内容を流し込む。
そしてちょっとはしょっちゃいますがグラフは必須な内容なので作成して配置。
最初はあんまり細かいこと考えずにコンテンツを配置して、あとからこうやってグリッドに揃えて調整します。
グリッドを外してみると、うん、まあまあ綺麗。
データ上の整列と目に見える整列は違うのでそういう箇所で整理する余地はありますが、さすがにそこまでのことは普段は行わなくてOKです。
1ページできたらあとはこれらをコピペして、本文やグラフなどを入れ替えていきましょう。
本当はスライドマスター化してあるべきですが、今回は設定上マスターが無いので手作業でやっています。
さて、僕がやるのはここまでで、ここから先をみなさんにやっていただきたいです。
先ほどの目次整理をあえて途中のまま進めたので、まずはそこからですね。
※実際はここから参加者のみなさんに手を動かして資料作成をしていただきましたが、この記事では割愛します
まとめ
最後にまとめです。
設計の際に考えるのはこんな感じ。
- たくさんの情報に優先度をつけて整理する行為≒デザイン
- 情報を整理するときの順番は
- 全ての情報を網羅した上で正しく構造化する
- 構造化した上で不要なものは省く
- 1位タイを作らず、ちゃんと順序を決める
- 大事なものには端的な名前をつける
そして制作は
- 情報整理をしっかりやっている前提で
- 色や文字は使い回せる設定をして
- 近接・整列・反復・強調を思い出しながら作る
以上です。
長時間お付き合いいただきありがとうございました!
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!