デジタル庁、Web・アプリデザインの指針まとめた「デザインシステム」公開 地方自治体の活用も見込む
コメント
注目のコメント
先日10月24日(月)にCHANGE to HOPE(MY PLAZAホール)で参加した『【Figma上陸】デザインの力で日本企業のイノベーションが「加速」する』
Figmaを実際に使ってみていたの、今回、デジタル庁がデザインシステムを公開したことに注目、早速アクセスしてみました。まずはいろいろ手にとって試してみます。
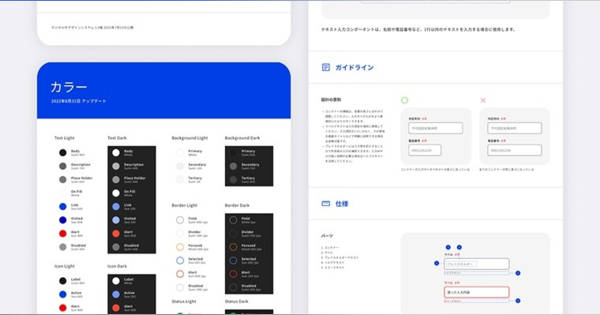
"デジタル庁はデザインコラボレーションツール「Figma」で構築中のデザインシステムを公開。利用の手引きにはじまり、色使いや使うフォントをまとめた「スタイル」、ボタンなどの仕様をまとめた「コンポーネント」、個人情報を入力する欄などのサンプルUIをまとめた「テンプレート」などを掲載"
#NPCTH
https://www.change-to-hope.com/実際に Figma Community に公開されている Design System 1.2.0 を見てみました。内容は基本に忠実にコンポーネントとスタイルが必要最低限網羅されており、設計ガイドラインや Do/Don’t 、実装時の注意として関連するアクセシビリティ基準に関する記載もあります。
ものによってはおそらくもっと細かく書くことは出来たが、あえて一貫性の土台に振ったのだろうなというところで、個人的には好印象。国がこのリソースを持っていることはとても有意義。
https://www.figma.com/community/file/1172530831489802410
ボタンというかカラーは各省庁共通とし、個別のブランドカラーに左右されず共通としていることなど、セマンティックカラーとプリミティブカラーをシステムとして限定することで、実際の設計難易度を下げる工夫、そしてその意思も感じ取れました。
あとは実際の実装においてどう活用されていくのか。デザインシステムはこの運用とオペレーションがキモであるので、コードとの接続含めたここから先が非常に大変。でも、確実に大きな1歩は踏み出していると思います。期待、そして応援しています。