
政府のWebサイトは第三回戦へ
府省Webサイトの誕生(第一回戦)
インターネットが社会に普及し、ほとんどの府省が1996年から2001年に府省のwebサイトを作りました。(2001年の中央省庁再編でサイトの見直しも行われている)
当時のURLでWaybackMachineを見てみると面白いです。
http://www.miti.go.jp/ 通商産業省

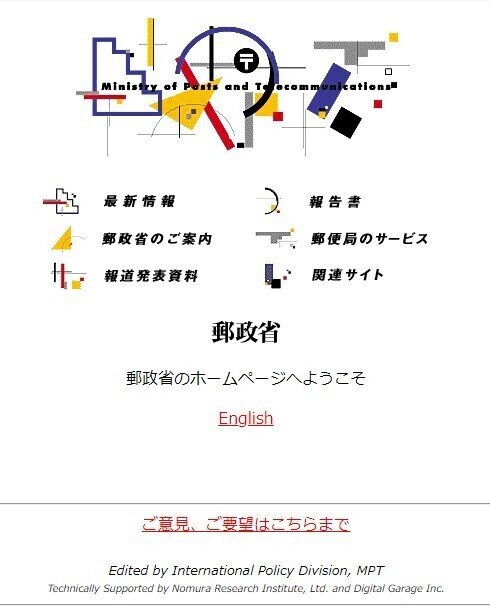
http://www.mpt.go.jp/ 郵政省

http://www.moj.go.jp/ 法務省

まだ当時は、インターネットを見る人はIT業界や海外の人が多かったので、英語が強く意識されています。また、法務省のトップ画像は、Ministry of Justiceがキラキラ輝くGIFである等、新技術に対する担当者の遊び心が感じられます。
そうこうしているうちに、各府省のWebページでの情報をきちんとした方が良いのではないかということで、2004年11月に「行政情報の電子的提供に関する基本的な考え方(指針)」が作られました。
行政の諸活動に関する情報を載せるルールを示し、情報の共通カテゴリーを設ける等、基本を整理するとともに、アクセシビリティに配慮し、利用規約の基本を示す等、当時としては革新的な内容でした。
この指針により、府省のwebサイトの基本形はできたのですが、フォローアップがされないため、府省のWebサイトは統一性のないまま開発されて行きました。
一方で、アクセシビリティについては別の場で議論されており、みんなの公共サイト運用ガイドラインとして独自の進化を遂げています。
さらにユーザビリティについても議論され、2009年7月に電子政府ユーザビリティガイドラインとして整理されましたが、2014年9月に「政府情報システムの整備及び管理に関する標準ガイドライン」に取り込まれる形で廃止されています
2012年7月「電子行政オープンデータ戦略」を公表(第二回戦)
2004年11月の電子的提供指針から既に策定から8年経過しており、技術的な進歩に合わせた改定もフォローアップもされていないため、ほぼガバナンスが効いていませんでした。2000年頃によくドッグイヤーと言われ、3年で技術が一新されると言われた時期の8年ですので、多くの部分で見直しが必要な状況でした。
さらに2009年-2010年はオープンガバメントの取り組みが強力に推進され、webサイトは単なる情報提供媒体ではなく、情報交換の役割も求められるようになってきました。実際に、利用者の声として、電子政府の総合窓口(e-Gov)のニーズ把握のためのアンケート調査(総務省)[ 2011.2]をしたところ、「ライフイベントごとに必要な手続などの情報をまとめて、分かりやすく提供してほしい。」「一覧性の高いサイトにするなど、どこに何があるのか即座にわかるようにしてほしい。」との要望が寄せられていました。
そこに東日本大震災が発生しました。この震災でSNSやオープンデータが注目され一気に政府の情報提供方針に関する検討が進みだし、今後の方針として2012年7月「電子行政オープンデータ戦略」が公表されました。ここで、電子的提供指針の見直しとして「オープンデータを推進するための基礎的な取組として、各府省ウェブサイトで行われている一般的な電子的な情報提供についても、時代の変化や国民のニーズに応じた不断の見直しを府省横断的かつ継続的に実施する。」としています。
2012年8月に政府CIOが任命が任命される
ここから政府Webサイトの見直しが本格化します。
政府CIOチームが取り組んだ取り組みとしては、コストとシステムの削減が良く取り上げられますが、コストは予算制約をつけることで強制的に削減できるし、システム数の削減も、システムの計上単位を変えるだけで簡単に数字を変えられるので、実はたいした成果ではありません。
政府CIOチームが取り組んだものとして重要なものは、CIO補佐官が中心に作成し、2014年に4月に公表された「電子行政分野におけるオープンな利用環境整備に向けたアクションプラン」です。
このプランでは、今につながる以下の取り組みの方針が示されています。
2.1 オープンな利用環境の実現
(1)文字情報の標準化と活用について
(2)用語の共通化等について
(3)コードの標準化等について
2.2 利便性の高いサービスの実現
(1)調達情報、制度情報の集約提供について
(2)利便性向上のための Web サイトの見直し
2.3 統一的なガバナンスの確保
(1)政府ドメインの運用の見直し
(2)統一的なガバナンスの確保等
(3)進捗状況のフォローアップ等
これらの取り組みは、あまりに根が深く既存の行政の枠組みでは改善に着手できないと言われたものばかりです。この中で、特に重点なのが、データの標準化とともに、Webによる情報提供の改善でした。
Webサイトの乱立見直しとデザインの統一
サイトの見直しと言っても、範囲や取り組む部分を特定する必要がありました。しかも基本ルールしか定めずに8年も放置してきたので早急に取り組みを進める必要がありました。そこで2つの点に注目することにしました。Webサイトの乱立見直しとデザインの統一です。「どこに行けばよいのか」「その中で情報を見つけやすくするにはどうすればよいのか」という視点です。
Webサイトのドメインとの戦い
「どこに行けばよいのか」という課題に対しては、ドメインの乱立見直しとともにドメイン管理ルールの策定というテーマを設定しています。
ドメインの乱立とは、府省がサービス毎や部局、地方局毎にドメインを独自に作ったり、イベントや政策を進めるためにドメインをどんどんとってしまうことです。2012年時点で政府用ドメインのgoドメインは600以上存在していました。さらに、goドメインを使わない政府サイトもあったのが問題でした。フィッシングサイトやドメインの跡地利用による誘導などの問題が起こっていました。また、実証実験等の引継ぎにより、自治体にgoドメインを提供している事例も見つかりました。後の2006年6月に各府省にドメイン調査をしていますが、その時点で自己申告だけで約1200の非goドメインが報告されていました。
ドメインの管理は、「部局、地方局等の組織に関するドメインは1つに統合し、サブドメインかディレクトリで運用する。」「わかりやすいドメイン名をつける」「非goドメインは使用しない。必要がある場合には内閣官房のホワイトリストに登録し相互アクセスできるようにする」「府省でドメイン管理簿と管理ルールを作る」等のルールを策定しました。
これらは、2015年にドメイン管理ガイドとしてまとめられ、2018年に「Web サイト等の整備及び廃止に係るドメイン管理ガイドライン」として再整理されています。
現在でも、不適切なドメイン名等は散見されますが、2012年時点に比べたら格段の進歩をしています。現在のドメインは以下のように公開されています。見ているとなかなか味わい深いです。
政府機関が公開するドメイン一覧
さてWebサイトはどうなったのでしょうか
2012年の「電子行政オープンデータ戦略」や政府CIOチームの設置、2014年の「電子行政分野におけるオープンな利用環境整備に向けたアクションプラン」を経て、2015年3月にやっと2004年の電子的提供指針が「Webサイト等による行政情報の提供・利用促進に関する基本的指針」が改定されました。10年以上たってのやっとの改定です。
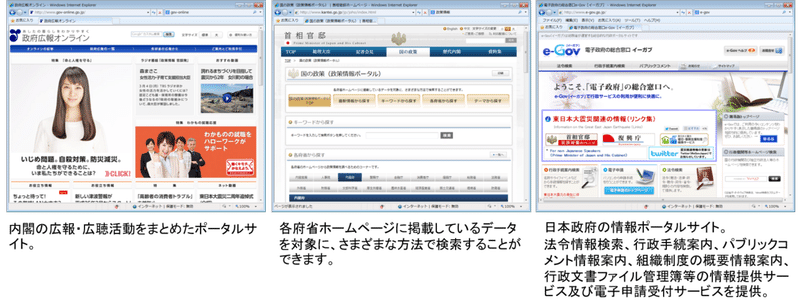
まずは現状調査からスタートです。最初の疑問は、日本政府を代表するトップサイトはどこかという点です。電子的提供指針ではeGovと記載されているものの、そこは法令や手続き、調達の一部が載っているのものの国民が知りたい政府全体の情報ではありません。国民向けには政府広報としての政府オンライン、政府全体の情報を提供する官邸のサイトなどがありました。ここは、関係性の整理の問題でもあり、今後マイナンバーなどの検討でどうなるかわからないので、とりあえず、そういう課題もあるという認識で検討を先送りしました。

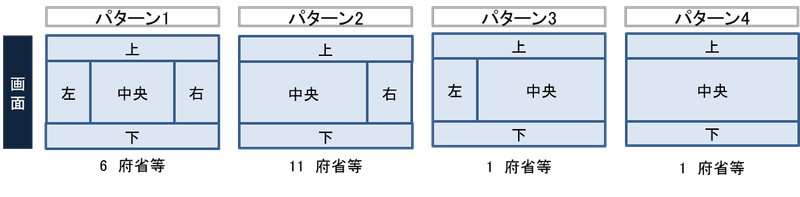
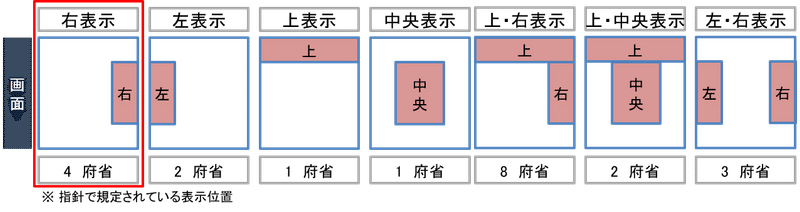
ターゲットは各府省のバラバラなwebページです。そこで、2012年12月に主要省庁の情報項目やレイアウト等の実態調査を行いました。その結果わかったことは、各府省のレイアウトはバラバラでロの字型、コの字型など様々なことです。

更に、電子的提供指針で、アクセシビリティを考慮して右に書くように指定している基本情報も様々なところに書かれていました。

メニューの項目名もバラバラで、これでは必要な情報に到達できません。
新しい指針を実効性のあるものにするために、具体的にどのようにサイトを作ればよいのかを示すため、2015年6月にはwebサイトガイド群が作られています。日本語版、英語版、政策目的別、子供用と様々なガイドが整備されました。また、「Webサイト改善のための便利メモ」として便利な工夫集も作られています。
更に、このガイド群に従った実事例も必要ではないかということで、政府CIOポータルをガイド準拠で作っています。その経緯は政府CIOポータルのブログをご覧ください。
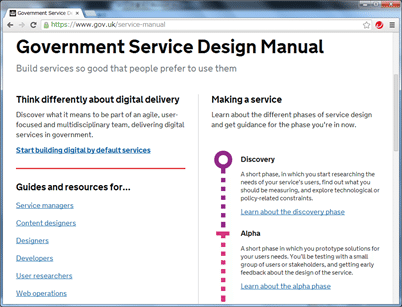
Webガイドの目指した姿
このガイドのレベル感ですが、当時のWeb専門家からすると痒いところには手が届いていないかもしれません。なぜなら、世界の最先端である、政府一元サイト、デザインシステム、動的サイトを見ながら、国内の現状をとらえて、現実的な落としどころにしているからです。
まず、府省のサイトを廃止して政府統一サイトにするという考え方は、各府省のコンテンツのバラバラ状況から早々にあきらめています。また、標準モジュールを組み合わせて作るデザインシステムは検討を進めたものの一足飛びにそこまで行くのは難しく、CMSと組み合わせたガバメント・ディストリビューションのようなモジュールの導入が最大限の工夫ではないかと考えました。
さらに、コンテンツを動的に組み合わせる動的サイトにすることも検討しましたが、各府省がページ単位の静的サイトで運用されていて、ここは理解を得るのが難しいと考え、将来への布石として、コンテンツ単位でのパーマリンクの導入までにしました。
政府CIOサイトの実装の仕組みは、CMSとして国内政府機関として初めてdrupalを導入しています。米国や英国の先進のWebサイトはページ指向ではなくコンテンツ志向であるdrupalでサイトを作り、そこにガバメント・ディストリビューションをつける形が主流でしたので、ガイドに書けなかったことも試行する基盤としてdrupalを導入しています。(いまだにその能力を使いきれていませんが・・・。)
利用者調査もやりました
2015年12月に、改善を行うために利用者調査を行っています。
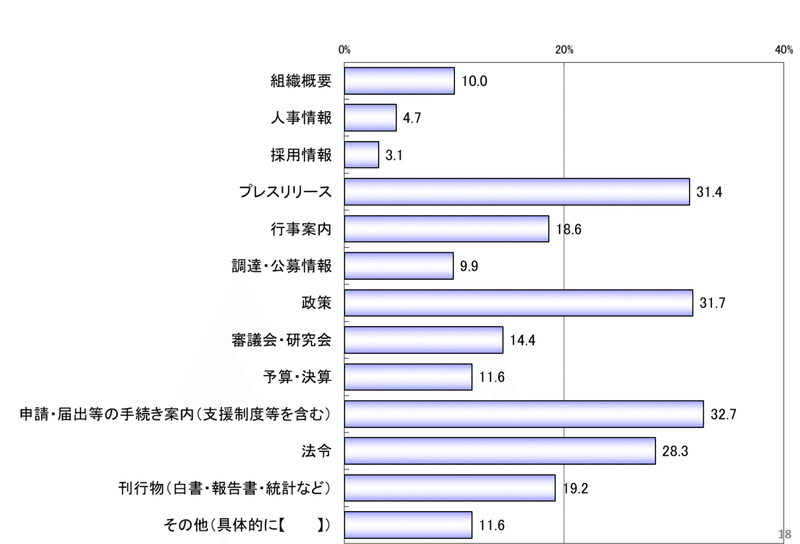
以下が、府省のWeb サイトでよく見る情報です。プレスリリースや政策情報と並んで、支援制度や手続きの情報がよく見られています。

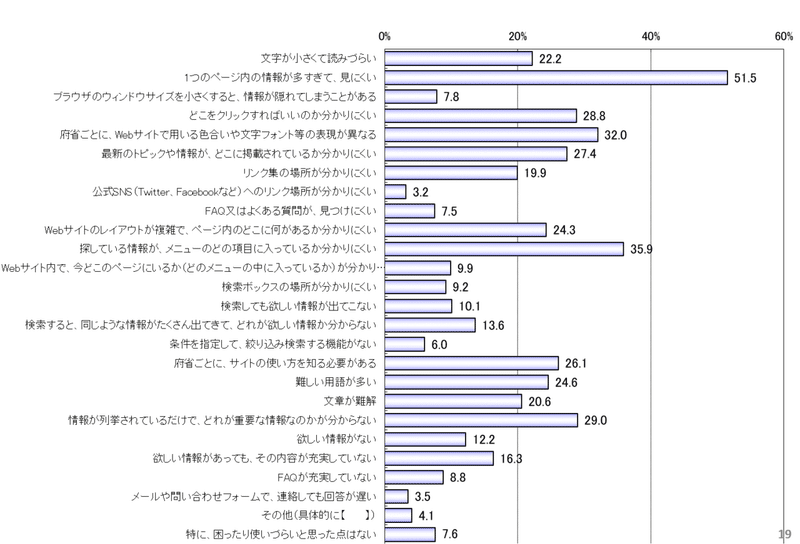
次に、府省のサイトで困っていることですが、1ページ内の情報が多すぎてわかりにくいとかコンテンツの内容のわかりにくさや、動線のわかりにくさ、そもそも日本語のわかりにくさ等が指摘されています。

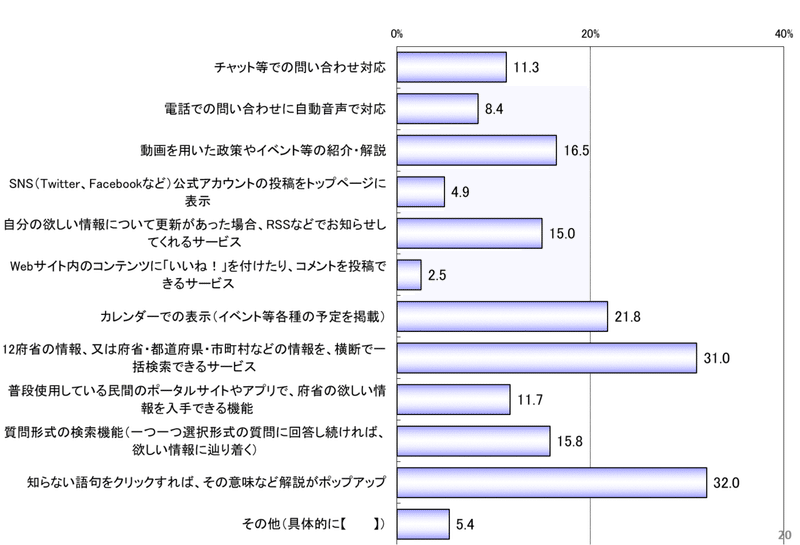
そのうえで、欲しい機能を聞くと、自治体も含めて情報が一元的に入手できる仕組み、カレンダーでの表示、意味解説にニーズがあることが分かります。

ここで第一次の改革が終わり、webガイドの改定やドメイン調査等をしながら現在に至っています。
海外の最先端の事例も結構調べたりしています
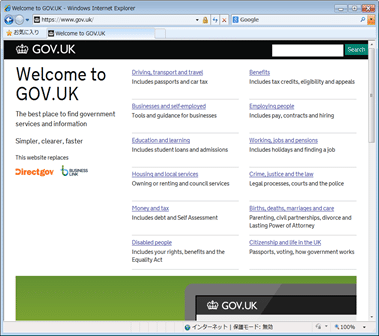
ちなみに、IT戦略で世界最先端を目指すというからには、当然、世界中の動向も把握していました。当時参考にしたのは、英国が先陣を切り、シンガポール、オーストラリアに波及していった政府統一webサイトの考え方です。

各府省はコンテンツを提供するだけで、政府統一サイトが統一的にデータを掲載するので、国民から見ると府省をまたいで多様な情報を一元的に情報を収集できるし、各府省もサイトメンテナンスの手間から解放されます。また、全省庁が個別にWebサイトを持つよりも格段にコストが安く、その分セキュリティ機能などに投資することもできます。
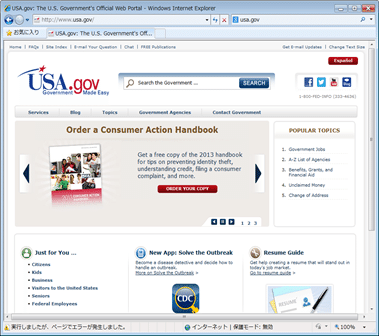
米国は違うアプローチをしており、各府省は独自にwebサイトを持つけれども、国民向けに集中的に情報提供をするフロントエンドのサービスを集約サービスで作るアプローチです。

これだと、各府省のWeb整備の負担を下げられないので、別途、デザインシステムを整備していました。このサービスを使うことで、簡単にサイトを作ることができ、必要なトレーニングを受けることもできました。

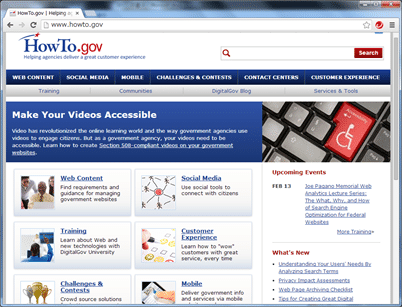
カナダは、デザインシステム重視のアプローチで、WET(Web Experience Toolkit)というwebサイト構築ツールを提供しています。
これらの取り組みに共通している取り組みが、アーキテクチャやコンテンツなどの標準化、テンプレート化です。各国とも、Webサイトを作る前に、サイトの構造を徹底研究し、目的別テンプレートを作るとともに、そのコンテンツを作成支援するツールを提供しています。

これらによって、現在も継続的にWebサイトの改善が行われています。
そして、5年がたちどうなったのでしょうか
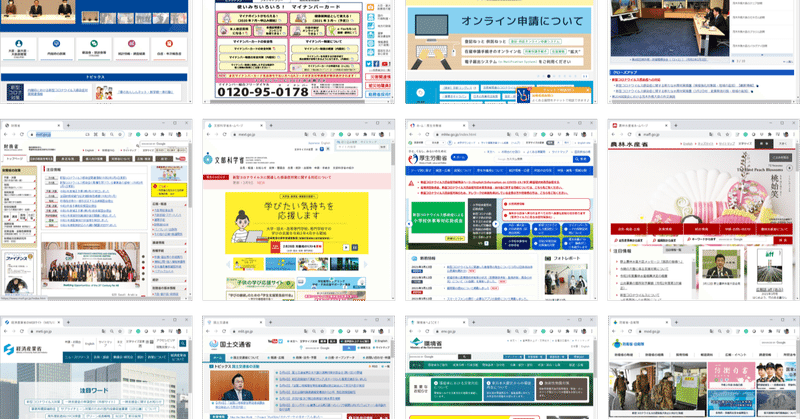
トップ画像にあるように、結局バラバラじゃないかと思うかもしれません。何ができて何ができなかったのでしょうか。
ドメインの集約はうまくいきました。部局毎にドメインが違うといった話はほとんど聞きません。また、パーマリンクの普及が進み、リンク切れが減りましたが、一方でパーマリンクで直接個々の情報にアクセスするので周辺情報を知りたいという意見もよく聞きます。ここは改善の余地があります。また、メガフッターの普及も進みました。
一方で、うまくいかなかったのはレイアウトやメニューの統一です。ここはほぼ統一できていません。
これは、反省点がいくつかあります。
〇政府全体のwebサイトの管理担当者が不在で、フォローアップがなかった
〇各府省の担当者がwebサイトのガイドやルールを知らない
〇ベンダが政府のガイドを知らないし、受託案件以外に興味がない
また、サイトについては、戦略や指針になかったものの新たな可能性の発見や課題の発見もこの期間にありました。
サービスカタログ
webサイトにおける、タグの重要性はアクションプラン推進の中でも重視していましたが、具体的な検討は手探りでした。しかし、欧州でサービスカタログという行政サービスメニューの検討が推進されており、国内でも地方公共団体向けにUM(ユニバーサルメニュー)協会がwebサイトのメニューの統一を検討をしていたこともありサービスカタログの議論が進み、ドラフトの整理まで進んでいます。
schema.org対応
webサイトのコンテンツを見つけやすくするために、サイトに埋め込むマイクロデータのschema.orgが急速に普及しています。政府のデータ標準化も基本的にschema.orgとのインタオペラビリティを考慮しているので、今後のwebサイトのコンテンツ設計にその成果を生かしていくことができます。
常用漢字、やさしい日本語と翻訳ソフト
アンケートでは、日本語の難しさの指摘が多く寄せられています。これからの情報提供はコンテンツの重要性が高まることから、その内容が伝わりやすくするため、公用文と同様に常用漢字で記述するとともに、句読点などを入れた短い文にするなど、誰もが理解できる文書にしていく必要があります。このようにわかりやすい日本語にすることで多言語対応することも容易になります。英語サイトのコンテンツをどのように整備するかということを考えるのではなく、やさしい日本語で作って、国民にもわかりやすくするとともに、同じ内容をリアルタイムで自動翻訳サービスを使っていく等の対応も検討していく必要があります。すでに、スマートシティ官民連携プラットフォームではENを押すことでページ全体が翻訳される仕組みになっている等、このような技術の活用も始まっています。
Kidsサイト
アクションプランではKidsページの見直しも検討に入っていました。政府の子供向けサイトは中途半端に作られていてメンテナンスされてないサイトもたくさんあります。一方でこれらを見直すことで子供たちに多くの教材を提供できる可能性があります。そうしたことから、Kidsページ向けWeb サイトガイドやドメイン一覧を作っていましたが、この情報を集めることの政策効果が低いということで打ち切られてしまいました。各Kidsサイト自体は存在しているので今後その扱いも再度検討していく必要があります。(別記事:キッズページってなんなの)
第三回戦に向けて
第一回戦、第二回戦での共通的な反省点は、ガイドを作った後にそれで安定的に継続できると考えて担当者変更し、ルーチンワーク以外のガバナンスが難しくなることです。政府では「転がり摩擦係数が非常に大きい」ということが重要なポイントです。新たな担当者にするにしても、担当者が、自分達が政府の情報提供を担っているという重要性を意識するとともに、マーケティングについて深く考えていくことが重要ではないでしょうか。また、これまでの取り組みの反省からの具体的なアプローチとしては、以下が重要と考えられます。
〇Webマネジメントチームを作り、継続的に改善を図る
〇コンテンツ・テンプレートを作るとともに、各機能はできる限りモジュール化を図っていく
〇利用者ニーズを取り込む
様々な新しい可能性も出てきています。これらと合わせ、着実に第三回戦をクリアしていきたいですね。
そういえば (追記)
この議論の過程で、2015年頃、短縮URLの議論をしていました。米国のgo.usa.govのように各国や国際機関は多くが短縮URLサービスを提供しています。行政の公開した長いURLを短く書きたい場合に、安心して使える行政のURLサービスを提供しようとしたのですが、必要性について再検討しようということで、いったん検討を停止し現在に至っています。
この記事が気に入ったらサポートをしてみませんか?
